Apple.com upgrading to high-resolution images ahead of Retina iPad launch
AppleInsider reader "dglow" noticed recently that Apple has quietly begun adding double-resolution images to its website tailored to HiDPI screens and the new Retina Display found on the third-generation iPad.
At present, the Apple.com homepage and the iPad portion of the site are the only sections found to have been upgraded to the higher-resolution images. However, Apple has been gradually replacing images on its site, as not all graphics on those pages have received the double-resolution treatment.
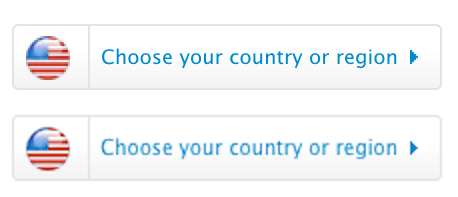
For instance, the U.S. flag button at the bottom of the homepage remains blurry when viewed in either HiDPI mode, similar to scaled-up screenshots of the normal-resolution version. There is, however, a noticeable difference between the "Choose your country or region" text on the two versions. Apple hid HiDPI mode within OS X Lion last year and enabled the feature with the release of OS X 10.7.3.
Left: HiDPI version Right: Normal version (2x scale).
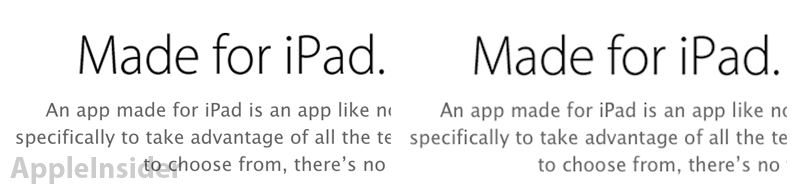
Elsewhere, a "Made for iPad. Ready for Anything" header graphic from the "From the App Store" tab of the iPad section of Apple's site was not as clear in HiDPI mode as the text below it when viewed on the page.
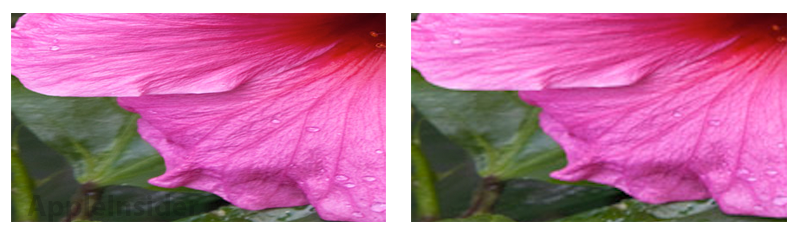
According to the tipster, when in HiDPI mode, Safari first loads the normal-resolution versions of the site before then rendering the double-resolution versions. As a result, the images look slightly pixelated and jaggy at first before being resolved.
Apple is reportedly using a 2x tag to differentiate between normal- and double-resolution files on its site. For example, the high-resolution version of "hero_title.png" is named "hero_title_2x.png." The system resembles Apple's naming conventions for Retina Display files in iOS, though some of those files are tagged with @2x. Some developers have also taken to the 2x scheme and use it for filenames of their own graphics.
As expected, Apple unveiled a Retina Display iPad last week with a 2,048-by-1,536-pixel resolution screen and a pixel density of 264ppi. Speculation has also arisen that Apple will begin drastically increasing the resolutions of its Mac line. Rumors have suggested that the company is planning a 2,880-by-1,800-pixel resolution MacBook Pro for release later this year.
Though Apple has built some technologies into its operating systems to compensate for the move to Retina Displays, but third-party applications and websites will need to make adjustments in order to take advantage of the new display. Apple has updated its own applications in preparation for the Retina Display iPad, while some developers have begun updating their apps in anticipation of Friday's launch.
 Josh Ong
Josh Ong













 William Gallagher
William Gallagher
 David Schloss
David Schloss
 Amber Neely
Amber Neely

 Malcolm Owen
Malcolm Owen