Another patent filing by Apple Computer that details a touch-screen interface for an iPod or handheld device has surface in the United States, AppleInsider has discovered.The September 30, 2005 filing (published today) is titled "Proximity detector in handheld device." It describes a touch-screen interface for portable electronics devices that can sense when an object, such as a person's finger, is approaching. When an object is sensed, the touch-screen interface may perform an action such as displaying a "virtual scroll wheel," navigation pad or virtual keypad.
Alternatively, the touch-screen interface described in the filing could be adapted to work with Apple's current iPod menu interface, allowing users to employ a stylus or their finger to navigate through and select menu items on an iPod's display screen.
Several of the patent's visual diagrams and their associated descriptions are being republished below:
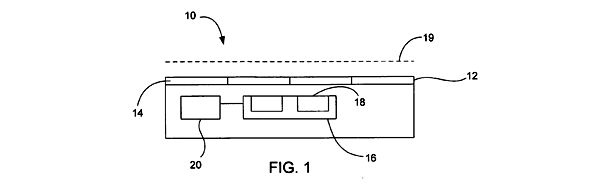
"FIG. 1 is a simplified block diagram of an I/O platform 10, in accordance with one embodiment of the present invention. The I/O platform 10 may be embodied as a peripheral stand alone device or it may be integrated into an electronic system or device. In either case, the I/O platform 10 is configured to control inputs and/or outputs associated with the host system or device. Examples of peripheral stand alone devices include mice, keyboards, joysticks, remote controls, etc. Examples of electronic devices include any consumer related electronic device such as computers, media players, telephones, etc."

"In another embodiment, the I/O surface 12 only includes a touch screen display. That is, the entire I/O surface 12 is covered with a display with a touch screen disposed over the display. This type of I/O surface 12 can be found in multifunctional handheld devices where the display covers an entire side of the device. Any or all of these devices may include an all encompassing or regional sensing field 19 disposed around and/or above the devices. An example of a multifunctional device can be found in U.S. Provisional Patent Application No. 60/658,777, which is herein incorporated by reference."

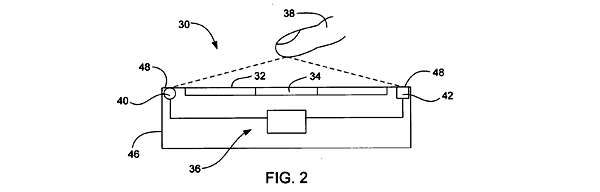
"FIG. 2 is a diagram of an I/O platform 30, in accordance with one embodiment of the present invention. [...] The I/O platform 30 also includes an IR sensing circuit 36 for detecting the presence of an object 38 in close proximity but spaced apart from the I/O surface 32 (non contact). The IR sensing circuit 36 works by sending pulses of light, and detecting the light when it reflects off of the object 38 above the I/O surface 32. The IR sensing circuit 36 includes an emitter 40 (light source) and a detector 42. The emitter 40 generates light in the infrared bands. The emitter 40 may for example be an LED or laser diode. The detector 42, on the other hand, is configured to detect changes in light intensity. This is generally accomplished by mechanisms capable of varying electrically as a function of light intensity. The detector 42 may for example be a phototransistor."
"During operation, the light from the emitter 40 hits the object 38 and scatters when a object is present above the I/O surface 32. At least a portion of the scattered light is reflected towards the detector 42. The increase in light intensity is read by the detector 42, and this is interpreted by a controller 44 to mean an object is present. If no object is present, the light is not reflected back towards the detector 42, and this is interpreted by the controller 44 to mean an object is not present. [...] In one embodiment, the emitter 40 and detector 42 are disposed within a housing 46 and underneath a window 48 of the housing 46. The window may be formed from a translucent or semi translucent material. The window may be the entire surface or it may only be a portion of the housing 46."
"FIG. 3 is a diagram of an I/O platform 50, in accordance with one embodiment of the present invention. The I/O platform 50 includes an I/O surface 52 including any number of I/O devices 54 in any number of combinations. The I/O platform 50 also includes a capacitive sensing circuit 56 for detecting the presence of an object 58 in close proximity but spaced apart from the I/O surface 52 (non contact). The capacitive sensing circuit 56 works by detecting changes in capacitance in an area 60 above the I/O surface 52. As should be appreciated, when an object (e.g., finger) is placed in the sensing area 60, the value of the capacitance changes due to the fact that the finger has different dielectric properties than air. Any changes can therefore be used to determine the presence of the object 58 above the I/O surface 52."
"In one embodiment, a single node may be configured to cover the entire I/O surface. For example, in the case of self capacitance, a single electrode may be spread across the entire I/O surface. [...] In another embodiment, a single node is configured to cover some sub region of the I/O surface. In one implementation of this embodiment, for example, a single node may be configured to cover all the areas of the housing wall 64 that surround the various I/O devices 54."
"FIG. 5 is a simplified side elevation view of a portable computing device 100, in accordance with one embodiment of the present invention. The portable computing device 100 may for example be a portable computer, tablet PC, PDA, media player (e.g., music player, video player, game player), digital camera, GPS module, and the like. The portable computing device 100 may be a handheld computing device. As used herein, the term "hand-held" means that the computing device has a form factor that is small enough to be comfortably held in one hand. A hand-held computing device may be directed at one-handed operation or two-handed operation."
"FIG. 9 is a diagram of a touch method 300, in accordance with one embodiment of the present invention. [...] The touches include not only x any y components but also z components. The x and y components are supplied by a touch sensing device such as touch screen, touch pad or touch housing. The z component, on the other hand, is generally provided by force sensors located behind the touch surface of the touch sensing device. By way of example, the x, y and z components may be supplied by a display arrangement that includes a touch screen positioned over a display and a force sensing device disposed underneath the display."
" Following block 302, the method proceeds to block 304 where a determination is made as to whether the touch is a light or hard touch. [...] Although not a requirement, the touch method may additionally include a block where the one or more touches are classified as a primary touch or a secondary touch. Primary touches are touches that are intended to cause an action while secondary touches are touches that are not intended to cause an action. "
"FIG. 13A shows one example of a window 530A including a list of songs 532A, and FIG. 14A shows another example of a window 530B including a list of songs 532B. FIG. 13A may, for example, be a graphical user interface displayed on an iPod manufactured by Apple Computer of Cupertino, Calif., and FIG. 14A may for example be a graphical user interface associated with a music management program, such as iTunes manufactured by Apple Computer of Cupertino, Calif."
"Following block 502, the user interface method 500 proceeds to block 504 where an object is detected over the displayed list of songs (or window or entire GUI). This may be accomplished with the proximity detector when an object such as a stylus or one or more fingers is placed above the touch screen display. FIGS. 13B and 14B show a finger 525 placed over the window 530 including the list of songs 532. Although shown in this figure, the finger is spaced away and not in contact with the touch surface."
Once the presence of an object is detected, the user interface method 500 proceeds to block 506 where a virtual scroll wheel is activated. That is, a virtual scroll wheel is displayed in addition to the list of songs and its functionality is enabled. In essence, because the song list was active, a scroll wheel that allows a user to traverse through the songs in the list of songs is provided. In some cases, the virtual scroll wheel displaces the media items, i.e., the media items are minimized or shifted to make room for the virtual scroll wheel. In other cases, the virtual scroll wheel is positioned or laid over the media items (the media items keep their current size, shape and position). The virtual scroll wheel can be made semi-transparent so that the media items can be viewed through the virtual scroll wheel. FIGS. 13C and 14C show a transparent virtual scroll 936 wheel laid over the window 530 including the list of songs 532. Alternatively, a virtual slider bar may be displayed."
"Once displayed, a determination 508 is made as to whether or not a scrolling event (or gesture) is performed relative to the virtual scroll wheel. For example, whether or not a finger is positioned over the scroll wheel and whether or not the finger is moved around the scroll wheel in a swirling fashion. The scroll event may be a proximity event or a touch event."
"If a scrolling event is performed by the user, the user interface method 500 proceeds to block 510 where scrolling is implemented through the list of songs in accordance with the scrolling touch event. By way of example, a selector bar may be moved from one song to another as the finger is swirled around the virtual scroll wheel. FIGS. 13D and 14D show the finger 525 swirling around the virtual scroll wheel 536, and a selector bar 538 moving linearly through the list of songs 532 in accordance with the swirling finger 525. In the illustrated embodiments, the selector bar is moved linearly up when the finger is swirled in a clockwise fashion and linearly down when the finger is swirled in a counterclockwise fashion. It should be noted, however, that this is not a limitation. For example, the selector bar may moved linearly down when the finger is swirled in a clockwise fashion and linearly up when the finger is swirled in a counterclockwise fashion."
"If a scrolling or select touch event is not performed, the user interface method 500 proceeds to block 516 where the virtual scroll wheel is deactivated. That is, the virtual scroll wheel is disabled and removed from the display. FIGS. 13E and 145E show the display 528 without the virtual scroll wheel 536. Although the virtual scroll wheel 536 is removed, changes made to the list of songs, i.e., the position of the selector bar 538, typically remain.
"In some cases, the virtual scroll wheel may include button zones across its surface or a virtual button at its center or around its sides. The buttons and button zones may for example correspond to menu, play, seek, pause, and/or the like. In this particular embodiment, the method described above may include additional steps that occur before block 516. For example, if a scrolling touch event is not performed, the user interface method 500 may include an additional block where a determination is made as to whether or not a selection touch event (or gesture) is performed relative to the virtual scroll wheel. The selection touch event may be implemented by tapping the button or by exerting increased or decreased pressure on the button rather than swirling around the surface of the virtual scroll wheel (see FIGS. 13F and 14F). If the button is a song select or enter button, the method include another block where the song with the selector bar disposed thereover is selected. That is, when the virtual button is tapped, or otherwise selected, the song currently covered by the selector bar is played and outputted for the user's enjoyment."
"As shown in FIGS. 17A-B, in an active window 660 of a music management program, a scroll wheel 662 may be activated when a user places their finger above a playlist portion 664 of the active window 660 without touching the touch surface. If a second set of conditions are implemented, the method proceeds to block 608 where a second GUI element is activated. For example, as shown in FIGS. 17B-C, in the active window 660 of a music management program, a music control panel 667 may be activated when a user also touches a border 668 of the active window 660. Although they work independent of one another, the first and second GUI elements may be activated at the same time if the first and second conditions occur simultaneously (FIG. 13C)."
"Following block 606, the method proceeds to block 610 where it is determined if the first GUI element should be deactivated. If so, the method proceeds to block 612 where the GUI element is deactivated. For example, as shown in FIG. 17D, the first GUI element (scroll wheel 662) is disabled and removed from display when the finger 625 is no longer detected over the playlist 662. If not, the method maintains block 606."
"Similarly but independently, following block 608, the method proceeds to block 614 where it is determined if the second GUI element should be deactivated. If so, the method proceeds to block 616 where the GUI element is deactivated. For example, as shown in FIG. 17E, the second GUI element (control panel 667) is disabled and removed from display when the finger 625 is no longer detected over the border 668. If not, the method maintains block 608."
"It should be noted that the method is not limited to only two GUI elements and that other GUI elements may be activated if other conditions are implemented (N+1). For example, as shown in FIG. 17F, the user may move their finger 625 from over the border 668 to over a menu portion 670 of the active window 660 thereby initiating a change from the control panel 667 to a scroll wheel 672 (e.g., while the second GUI element is being deactivated, the third GUI element is being activated)."
"Further, as shown in FIG. 17G, the user may add another finger 625 to the mix thereby initiating a change from the first control panel 667 to a second control panel 682. The first control panel 667 may include a first set of control options such as play, stop, seek and volume options and the second control panel 682 may include a second set of control options such as song playing order, song information, light effect options."
"Moreover, as shown in FIG. 17H, the user may place one finger 625A over the border 668, another finger 625B over a menu portion 670, and yet another finger 625C over the playlist portion 664 thereby initiating three different GUI elements, particularly, a control panel 667, a first scroll wheel 672 for scrolling through the menu 670, and a second scroll wheel 662 for scrolling through the playlist 664."
"In addition, multiple GUI elements can be activated in the same portion. For example, as shown in FIGS. 17I and 17J, if the user places their finger over a particular box 690 in the playlist 664, a keyboard 692 may be activated so that the user can enter data associated with the song (e.g., title, artist, genre, etc.). If the scroll wheel 662 is active at the same time as the keyboard 692, the scroll wheel 662 may be minimized to accommodate the keyboard 692 as shown. Once the keyboard 992 is deactivated, the scroll wheel 662 reverts back to its original size."
"FIGS. 19A-19D illustrate a zooming target sequence using the GUI operational method 700 described above. As shown in FIG. 19A, a user 710 places their finger 776 above the touch screen and over a control box 778. Because the buttons 780 of the control box 778 included therein are smaller than the finger 776 and located close together, it is difficult for the user 710 to make a selection directly without possibly pressing an undesirable button 780, e.g., a button adjacent the desired button. By way of example, the finger 776 may cover two or more of the buttons 780."
"As shown in FIG. 19B, at least a portion of the control box 778 is enlarged including the buttons 780 included therein when the finger is detected. As shown in FIG. 19C, once the control box has reached its enlarged state, the user can select one of the enlarged buttons, which is now closer to the size of the finger using the touch screen. By way of example, the user may tap on the desired control button. As shown in FIG. 19D, the control box reduces to its initial size after the button is selected or after a predetermined time period in which no selection was made (e.g., times out) or when the user moves their finger substantially away from touch screen (out of the proximity sensing area) or when the user moves their finger out of the area of the control box while still in the sensing area of the proximity detector."
