At WWDC, Apple introduced Swift Playgrounds as a "revolutionary new app for iPad that makes learning Swift interactive and fun." A closer examination shows the new app is a powerful authoring tool any developer can use to teach critically important software coding skills.

Swift Playgrounds for iPad at WWDC 2016
Apple's focus on Swift
Apple first introduced its new Swift programing language at WWDC 2014, building upon groundwork invested in the company's development tools ranging from its LLVM compiler to its Cocoa and Foundation frameworks.

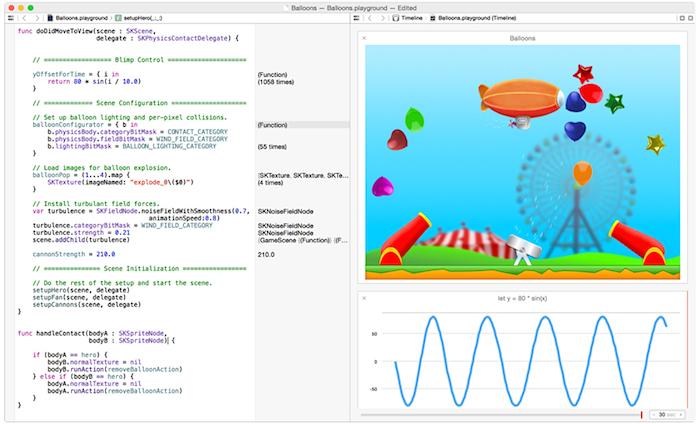
Swift Playgrounds in Xcode
Alongside Swift 1.0, Apple also introduced Playgrounds in Xcode (above), a tool to provide immediate visual feedback of Swift code as it ran. Since then, the company has worked to advance Swift development in tandem with feedback from developers and partners including as IBM.
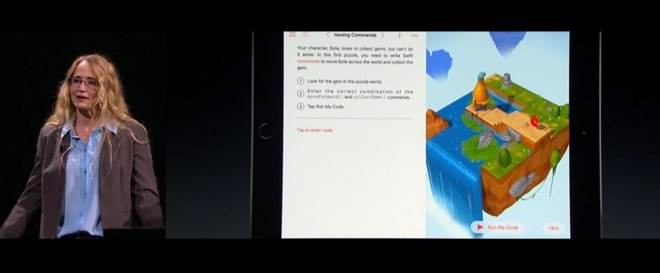
This year, Apple demonstrated a new version of Swift Playgrounds customized for iPad (below). It supports advanced multitouch gestures for selecting and editing code by touch, as well as a new development-oriented keyboard with code completion suggestions.

The company profiled the new app as an "innovative new app for iPad that makes learning to code fun and easy for anyone," and briefly introduced its series of programming lessons within the app designed to introduce new users to the world of writing code.
A platform for teaching Swift
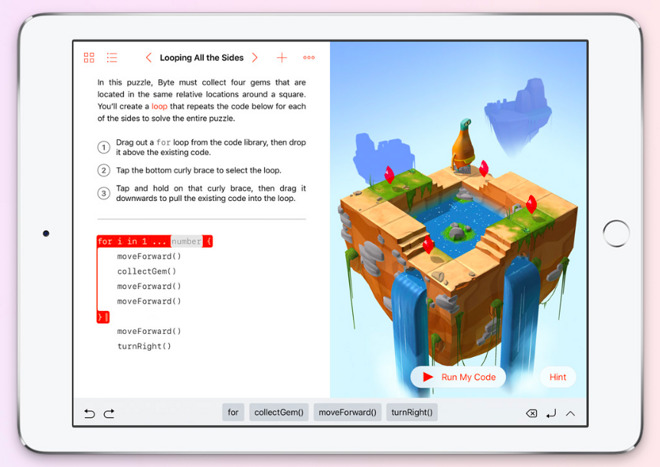
Apple depicted the new Swift Playgrounds app for iPad--which will be publicly released for free this fall as part of iOS 10--as a fun way to introduce children to code development concepts (as show in a preview video clip below).
"In Swift Playgrounds, you create small programs called "playgrounds" that instantly show the results of the code that you write," Apple notes on its Swift Playgrounds page. "A single line of code can make amazing things happen. Interactive lessons teach key coding concepts, and additional challenges and templates encourage you to explore code in exciting new ways and to create something completely unique. It's easy to share your creations with friends, or record and post videos of your playgrounds in action."
Beyond being a basic coding concepts tutorial, Swift Playgrounds also opens the door for third parties to create their own Swift lessons in the form of interactive Playgrounds Books.
Playgrounds Books are written in Swift code as collections of Pages, organized into Chapters, that present an interactive lesson somewhat similar to iBook Author. Rather than just being dynamic iBooks with some interactive elements however, Playgrounds Books contain live code that a user can interact with and then immediately see the results of within Playgrounds.
For beginners, a Playgrounds Book might initially start with a page that introduces a line of code with a selectable variable the user can change. To create this, the Book developer can hide much of the code involved behind the scenes (as Hidden Code) and only highlight Editable Regions, using markup in the code that makes up the Book.
Descriptive text and graphics, starting with an introductory "cut screen" page that introduces the topic of the lesson, can be used to guide the user through a given lesson.
A dynamic workbook
As the Book progresses, descriptive Playground Markup can incrementally introduce increasingly complex functions and code concepts that require the user to enter more of their own code, using the onscreen keyboard, code suggestions or segments of code in a library of snippets.
A Playgrounds Book developer can also include interactive glossary items that describe what an included phrase means, and present Hints that guide the user through the lesson.
As the user interacts with the code in Playgrounds Book pages, a live preview can provide immediate feedback. The user can also undo steps to repeat a section or try different inputs.
Additionally, at any point a user can stop a lesson, erase their progress or edits and reset the lesson over from scratch. This makes Playgrounds Books an ideal way to teach classes of students how to code, as each student's work is kept separate from the core content of the Book.
Apple outlined how the new Swift Playgrounds app for iPad will work, along with demonstrations, in the WWDC 2016 video Introducing Swift Playgrounds.
Not just for kids
While Apple has created some initial lesson Books aimed at users completely new to programming (and announced plans to incrementally introduce a veritable library of new Books for the app), Swift Playgrounds isn't just for teaching new users how to code.
"Using Swift Playgrounds, you will code real programs within minutes and even as you become more proficient, you will never outgrow Swift," Apple states on its site.
"Sometimes the best way to learn is to explore on your own, and Swift Playgrounds is a great place to let your imagination run wild. In addition to the lessons that help you learn to code, Swift Playgrounds delivers new challenges on a regular basis so you can keep coming back to try something new. Some challenges are fun ways to play with code to create interesting effects, while others include engrossing puzzles that requires all of your coding skills to solve."
Apple also demonstrated Playgrounds working with variety of iOS frameworks, including SpriteKit and SceneKit for working with 2D and 3D graphics, and Bluetooth for programmatically interacting with other devices wirelessly (including a Spherio robot toy, which was shown on stage being manipulated by lines of code in the new Playgrounds app).
Apple also noted that "because you are coding and running your playgrounds on iPad, your code can respond to touch gestures or interact with hardware such as the camera, accelerometer, and gyroscope," adding that "with access to thousands of APIs in the iOS SDK, you can create amazing playgrounds that explore the web, generate 3D worlds, experiment with physics, and much more."
Apple's history in visual development
While the approach used in Swift Playgrounds involves lots of new innovation and technology, it's not the first time the company has created visual tools to expand interest in development concepts to a broader audience.
Source: Quartz Composer
In 2005 Apple introduced Quartz Composer (above) as part of Xcode in Mac OS X 10.4 Tiger. It presented a graphical interface for patching together inputs and processor units to create macros that could be output as dynamic Screen Savers, iTunes Visualizers or other programmatic graphic animations, without any advanced coding experience.
Facebook used Quartz Composer to rapidly prototype a design interface for Home, its failed initiative in 2013 to integrate Facebook onto the home screen of Android phones. The company had hired former Apple user interface developer Mike Matas to work on Home after acquiring his Push Pop Press initiative to build a tool to create interactive, dynamic ebooks, founded in 2009.
In 2010, Apple introduced iAd Producer (below), a graphical development tool for building dynamic ads using JavaScript and HTML5 as an alternative to Adobe Flash.
iAd Producer
Apple subsequently released a development tool for building ebooks in iBooks Author, which it released in 2012 as a way to build iBooks for iPad (and later for Macs with the release of an iBook app). The tool enabled developers to build native code widgets to expand the interactivity that could be included in iBooks.
Apple's ancient history in visual development
Much further back, Apple released HyperCard (below) in 1987. The program was developed over the previous two years by programmer Bill Atkinson, who then assigned the rights to Apple under the condition that it would bundle it for free on all new Macs.
HyperCard
HyperCard enabled non-technical users to build interactive "stacks" of hyperlinked pages using an easy to understand scripting language called HyperTalk. HyperCard helped inspire Steve Jobs' NeXT, which introduced Interface Builder in 1988 as a rapid application development tool (and is now part of Apple's modern Xcode development tools).
HyperCard also helped inspire the development of the web by Tim Berners-Lee, a project which originated on NeXT systems using its Interface Builder development tools. HyperCard was also ported to X Window for Unix by Pei-Yuan Wei at UC Berkeley to deliver Viola, which then adopted web protocols to become an early web browser, and served as a model for NCSA Mosaic, the foundation of Netscape.
Like HyperCard, today's Playgrounds is intended to introduce broad new audiences of users to the skills required to build modern software. At WWDC, Apple profiled a broad range of programers who have learned to code and use their skills to build tools to solve a wide variety of needs.
