Heidi Voltmer and Josh Hatwich of Adobe spoke with AppleInsider and showed off the new Adobe Edge tool, which is now available as a free download. With the first preview of Edge, the company has shifted its development strategy from the past, when software was only available in a closed beta.
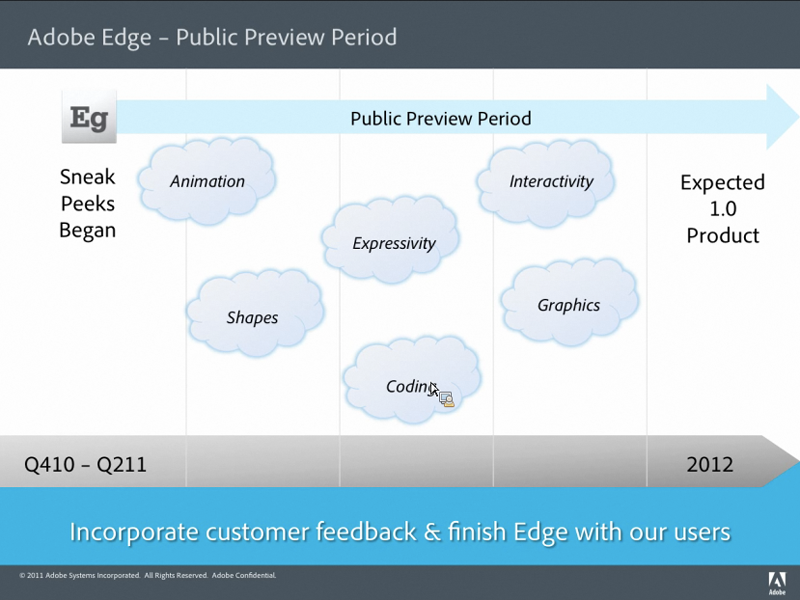
Voltmer said Adobe plans on engaging with its development community and asking for feedback as it updates the software over the coming months. Adobe Edge is expected to be released as a commercial 1.0 product at some point in 2012.
"Our customers will actually see the product develop based on their input," Voltmer said of the preview period.
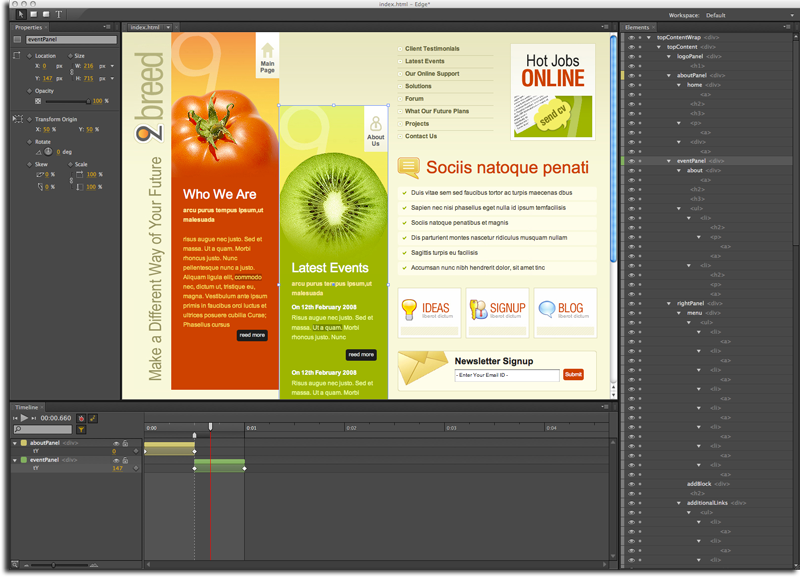
Hatwich provided a demonstration of the software, and noted that it launches quickly and features a user interface that those who have used Adobe's other products, like After Effects and Flash Pro, will be instantly familiar with.
In one live example, Hatwich created an animation built entirely in HTML5 with Adobe Edge. The animation was a faux advertisement for Edge, with text and graphics fading in and out and sliding across the screen.
The new motion and interaction design tool will let customers build Flash-like content using Web standards like CSS and JavaScript. It also supports the animation framework built on JQuery, a popular JavaScript library used widely on the Internet.
"You can really get a really nice experience and a nice effect using just HTML5 and technologies that are native to the browser," Hatwich said.
In another demonstration, he showed how Adobe Edge can be used to add HTML5 elements to an existing website. The application was used to download the entire contents of a website, and Hatwich was then able to target specific elements of the page.
In this example, Hatwich selected a division on the page, known as a "div," and created a quick element of it sliding into place. He then copied that animation and pasted it for another element on the page, quickly replicating the same motion.
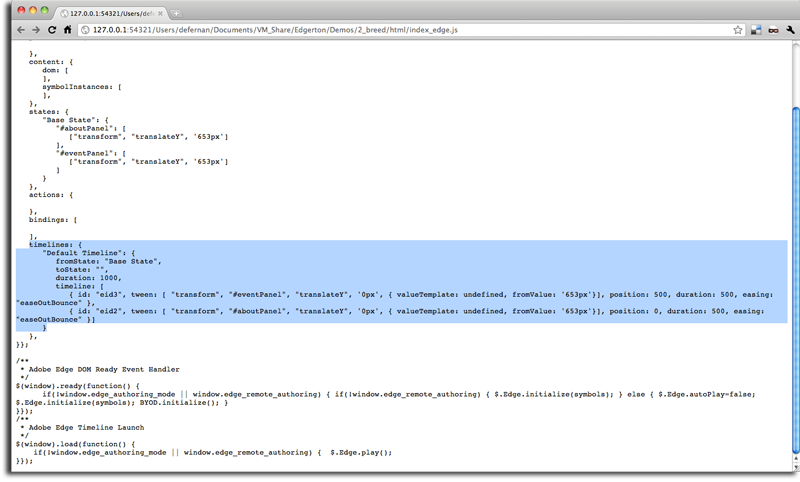
After the HTML5 code was created by Adobe Edge, Hatwich opened the page in Apple's Safari browser to show off the animation in action. When looking at the source code of the page, he showed that the entire HTML markup of the page remained intact, and that Edge simply added a few "include" files into the head section of the page. Actual content was stored in a Javascript file and a CSS file.
Hatwich said he believes the functionality available now with Adobe Edge is superior to the "rough handoff" that currently happens on some websites with server-side content management systems.
Adobe has been testing its tool across a variety of browsers and platforms, with particular interest in the iPhone and iPad, which do not run Flash. Because some browsers feature support for only some aspects of the HTML5 specification, he admitted getting sites to work seamlessly is something of a work-in-progress.
"It's an emerging space," Hatwich said.
But as Web development continues to grow and change, Adobe officials indicated they intend to stay aggressive in supporting both Flash and HTML5 with new and enhanced tools for programmers.
To that end, Hatwich revealed that Adobe is developing Edge with a "rapid release cycle" as part of the design. Numerous updates to the pre-release software are planned for the coming months, adding new features and functionality as the team builds toward a 1.0 release.
"We know that we need to get out early and we need to get lots of feedback from customers," Voltmer said, "and we need to really move quickly to adapt to that feedback."
 Neil Hughes
Neil Hughes




-m.jpg)






 Oliver Haslam
Oliver Haslam
 Thomas Sibilly
Thomas Sibilly
 Marko Zivkovic
Marko Zivkovic

 Wesley Hilliard
Wesley Hilliard
 Malcolm Owen
Malcolm Owen
 Andrew Orr
Andrew Orr



-m.jpg)






78 Comments
Certainly predictable that Adobe would have to relent to Apple, and not a moment too soon given Apple's dominance in the post-PC era, by offering convenient tools to build HTML 5 flash-equivalent renderings. The residual benefit for Adobe might be a quicker migration of HTML 5 to non-Apple post-PC and smartphone products as well. The end result will likely be better Flash-like performance (more efficient and reliable) for everyone - both Apple and non-Apple device owners alike.
My only question is why Adobe wasn't out in front of HTML5 tool development from the beginning.
just great, the first thing created was an ad
just great, the first thing created was an ad
If you want all your content for free, you're just gonna have to get used to ads. Shit doesn't pay for itself.
just great, the first thing created was an ad
Just wait for Adobe to release it with an interactive Flash site instead of one made with web code.