Apple on Thursday updated the iOS Human Interface Guidelines on its Developer site to include downloadable graphical templates that help app producers understand and create software using the iOS design language.
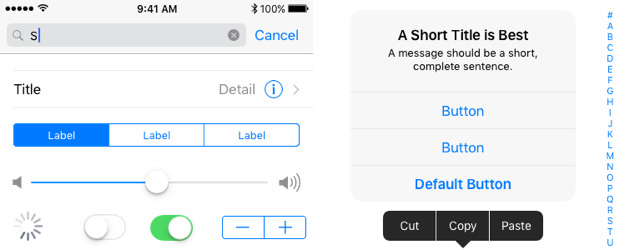
The new UI design resources are meant to help speed up the app creation and design process while also maintaining the look and feel typical of iOS apps. According to Apple, the resources are "comprehensive and accurately depict the full range of UIKit controls, views, and glyphs available to developers using the iOS SDK."
The resources include icon and glyph production files preconfigured to "automate asset production" using Sketch slices or Adobe Generator for Photoshop CC. Two downloads are available for Photoshop and Sketch, weighing in at 133.3 megabytes and 7.1 megabytes respectively.
Within the package is an installer for the San Francisco font used throughout iOS and other Apple platforms, color swatch files, and guides for dynamic type and text styles. Templates include app screens with standard navigation controls, an iMessage template for designing sticker packs, app and iMessage icons, and glyphs for menus. A collection of UI elements are intended for use with the app templates and can be used to quickly create an app's screen layout.
Apple has also introduced four videos, providing developers with an overview of what is in the new resources package, as well as three guides covering the usage of icons and glyph templates, and how to create app design composites.
 Malcolm Owen
Malcolm Owen







 Charles Martin
Charles Martin


 Wesley Hilliard
Wesley Hilliard
 Stephen Silver
Stephen Silver
 William Gallagher
William Gallagher

 Marko Zivkovic
Marko Zivkovic








18 Comments
If only Apple guided developers on, and demonstrated, better design standards, such as readability (contrast and color usage), comfort, clear distinction between objects, meaningful graphics, large enough touch zones, self-evident controls that actually look like controls...
About f*cking time!