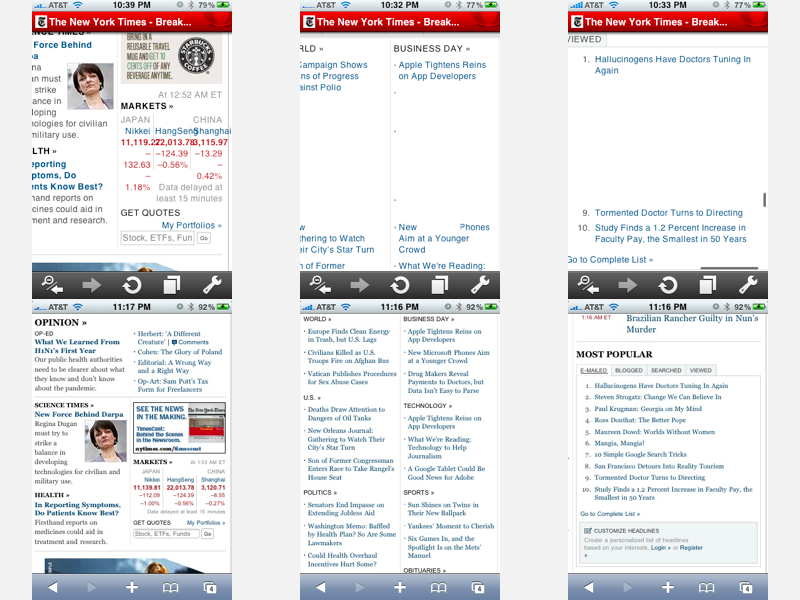
In the first look review of the new Opera Mini browser, AppleInsider noted that the browser did a poor job of rendering basic layouts of text and tables on the NYTimes.com website (as shown below).
Opera Mini's weak rendering leaves many page elements unreadable. This is a rather stark contrast to Opera's desktop browser, which has consistently maintained high web standards compliance competitive with Apple's Safari browser. Each uses a different rendering engine: Safari uses WebKit, while Opera uses its own Presto.
Opera Mini scales back rendering quality by stripping a variety of features from web pages as they pass through Opera's proxy server. Fonts appear to all be replaced with Helvetica, graphics can be heavily compressed, and the entire structure of the page is translated from HTML into a markup language called OBML (Opera Binary Markup Language).
This breaks much of the functionally of JavaScript and erases the benefits of using SSL encryption. However, it can result in a big boost in page delivery and rendering times, particularly on a slow mobile connection, if rendering accuracy and security aren't important considerations for that web browsing session.
The Acid Test
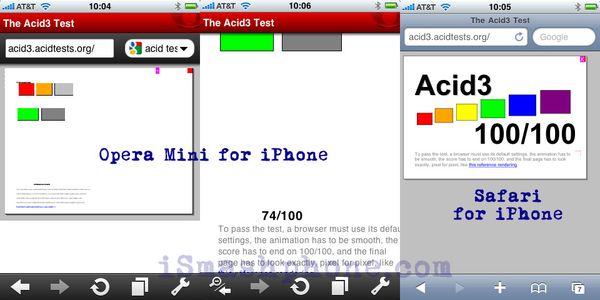
The Acid3 test, developed by a team of W3C experts lead by Ian Hickson, includes a battery of subtests that probe the browser's ability to handle everything from basic HTTP, HTML tables, DOM transversal, CSS selectors, JavaScript and Unicode to more esoteric features including SVG and SMIL. It provides a score out of 100 possible points.
Browsers can score 100/100 and still fail the test if they do not correctly render the final page of graphics to a pixel-level precision. Additionally, there is also a performance component to the text, although this is not usually taken into consideration on mobile browsers.
When benchmarked by the site iSmashPhone, the new Opera Mini failed with a score of 74/100, while Safari Mobile received a score of 100/100.
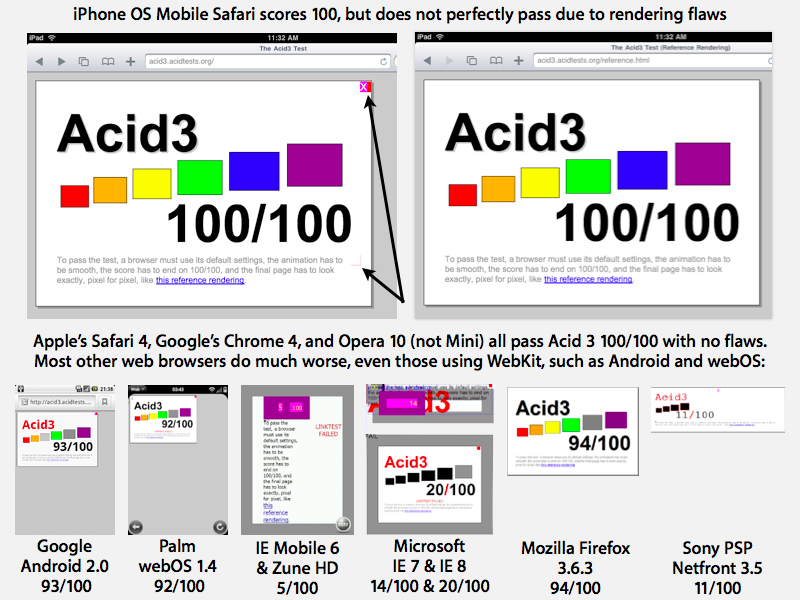
iPhone's Safari browser tough to beat in Acid3 standards compliance
The site didn't note that the current iPhone OS Mobile Safari, despite its score, does not actually pass the Acid3 test due to rendering details (noted by arrows, below). However, it does do much better on the test than any other mobile browser (even browsers that use the same WebKit rendering engine that Safari uses), and better than many other desktop browsers as well.
 Daniel Eran Dilger
Daniel Eran Dilger









-m.jpg)






 Charles Martin
Charles Martin
 Malcolm Owen
Malcolm Owen
 William Gallagher
William Gallagher

 Christine McKee
Christine McKee
 Wesley Hilliard
Wesley Hilliard

 Andrew Orr
Andrew Orr








73 Comments
What's the point of this browser? Really.
Try again Opera. Good first attempt though.
Does anyone else find the theme for the iPad Safari version to be more aesthetically pleasing than the desktop safari or mobile safari?
Safari on the iPhone/iPad is far superior to most browsers I have used on desktops or mobiles, and Opera is just plain terrible for both devices.
It's fast, but it looks awful. You can't read almost anything on nytimes.com unless you zoom in.
Opera wanted this to happen just to get in. If they were to show a perfect app - Apple may have not approved it. Now that they are "in" They can improve on those features in future updates.
Is Firefox, Chrome and IE going to offer apps???
C-