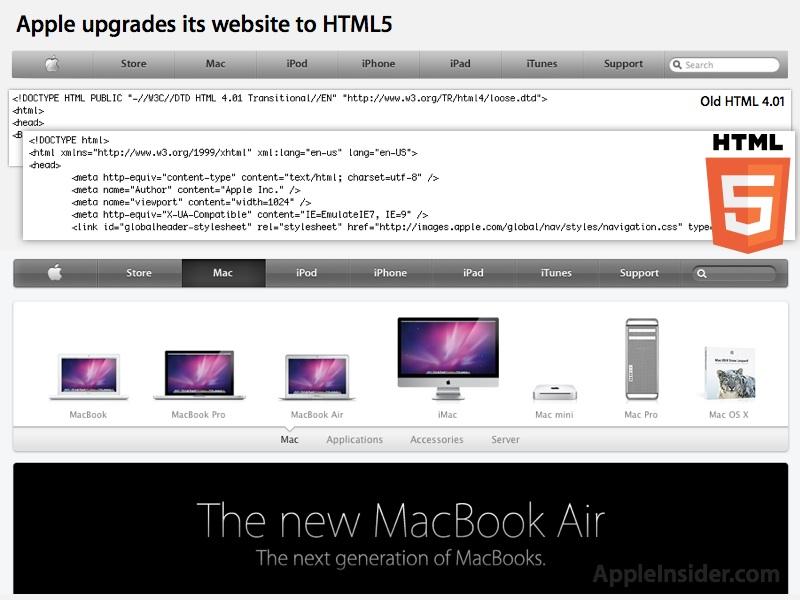
The redesign officially upgrades the site from "HTML 4.01 Transitional" to the latest HTML5, enabling such elements as a dynamically resized search field in the navigation bar that enlarges to accommodate search terms, as well as adding richer support for mobile features.
The new Mac section debuts a new "product slider" interface, which animates a series of icons depicting the families of Mac products, Apple's desktop applications, accessories, and server related products.
A similarly animated iPod section presents iPod models and accessories, as well as a panel of "iTunes and more," which includes links to download iTunes, purchase gift cards, and special sections for Nike+iPod, (Product)RED, MobileMe, and headphones.
Apple goes HTML5
Apple has been a big proponent of HTML5, with the company's supported WebKit open source project not only working to follow the specification but actively contributing toward it as well.
Last week, the World Wide Web Consortium (W3C) introduced a new HTML5 logo (depicted above) intended to promote visibility of the next generation of web technologies now being rolled out in modern browsers, using the "HTML5" brand to refer both to the HTML5 specification itself as well as serving as a "general-purpose visual identity for a broad set of open web technologies, including CSS, SVG, WOFF and others."
This announcement was received with scorn by many web purists who were upset that the public might be further confused by the semantic and technical blurring of simplified branding, rather than knowing the actual role played by each different web technology. This prompted the W3C to restate that the new logo "represents HTML5, the cornerstone for modern Web applications."
HTML5?
Within the same news cycle, the Web Hypertext Application Technology Working Group (WHATWG), a team designated by the W3C to maintain the emerging HTML5 specification, announced that it would now be referring to HTML5 as simply HTML, because the specification would now be regarded as a "living specification" that constantly evolves, rather than being a designated version number going through a much more formal process of drafts and recommendations.
This change erupted in more controversy from those who saw it as either a feud between the two groups or a simply a confusing miscommunication on overall strategy. However, the HTML5 brand actually has little to do with the way HTML is presented as a specification.
Additionally, those complaining about the lack of an ongoing version number seem to assume that the WHATWG is compiling a specification that browser makers follow. In reality, such an effort would fail just as many other attempts by standards bodies to tell the industry how to work have, including the ISO's Open Systems Interconnection (OSI) protocol suite (rejected in favor of the industry lead and more practical TCP/IP) or the W3C's own XHTML 2.0, an intellectual exercise maintained between 2002 and 2009 and virtually ignored by browser makers.
When the W3C started over to create a more practical, precise and functional new version of HTML, it began working closely with Apple, Mozilla, Opera, Google, Microsoft and the parties to make sure the standard reflected what vendors wanted to and were willing to do, rather than trying to mandate impractical ideas that would never be supported by the browsers people actually used.
It's Already Been Broughten!
The result, HTML5, was originally scheduled to publish a "candidate recommendation" by 2012, with at least two "100% complete and fully interoperable implementations." Ian Hickson, editor of the HTML5 specification, once said HTML5 was likely to be finished around 2022. These dates were frequently used by opponents of portions of HTML5, including Flash maker Adobe, to create fear, uncertainty and doubt about whether HTML5 would ever be completed, with the suggestion that everyone should just remain content with using Flash to build dynamic content.
The new shift in viewing HTML5 as simply the latest iteration of HTML means there's no reason to wait around for perfect compliance from every browser, something that still has yet to happen for even the decade old HTML 4.01. Instead, it motivates browser makers and web developers to use the specification that now exists to build real products, constantly evolving both along with the specification to deliver the best technologies as they become available.
In addition to redesigning its public site in HTML5, Apple has also used HTML5 and related technologies to craft native appearing web platforms for its mobile devices (including PastryKit and AdLib), create a self contained mobile ad experience platform (iAd), construct desktop-class web apps for MobileMe (using SproutCore), build dynamic web apps for its retail operations (via Gianduia), and create interactive iTunes bonus content that can be packaged with "LP" albums and movie "Extras".
 Daniel Eran Dilger
Daniel Eran Dilger


-m.jpg)






 Marko Zivkovic
Marko Zivkovic
 Mike Wuerthele
Mike Wuerthele
 Christine McKee
Christine McKee
 Amber Neely
Amber Neely
 Wesley Hilliard
Wesley Hilliard

 William Gallagher
William Gallagher










86 Comments
And yet not a single page passes HTML5 validation... I guess this is "standards compliant" right?
Go Apple! This is an awesome way to show how powerful HTML5 implementation can be. Proper execution the Apple way.
Yeah, I love how the nav bar at apple.com now floats below the background and mashes into the "points of interests" launch divs. #HTML5UpdateFAIL
update: As expected, Apple's web staff have fixed the problem (or does Steve do server side work, too). A reload of the page now renders correctly. Just surprising how that glitch got put into production when making their HTML5 debut.
so with no version there is no way to ever know what browser supports what or if your site will work with one version of a browser or not. So it will be exactly like the disaster we have today.
Rather than fix the problem by versioning the spec, like all specs are versioned, and moving html to a strict format like xhtml, they do nothing. Browser makers will have nothing to test, and nothing to aim for. So we will realistically have a situation worse than today. Every browser will support HTML while no one will support anything and there will be no way to tell what browser supports what.
What a joke. A standard with no versioning is not a standard, it is a disaster.
Yeah, I love how the nav bar at apple.com now floats below the background and mashes into the "points of interests" launch divs. #HTML5UpdateFAIL
Interesting... this does not happen when I open the same page in firefox or chrome.