Why Apple is betting on HTML 5: a web history
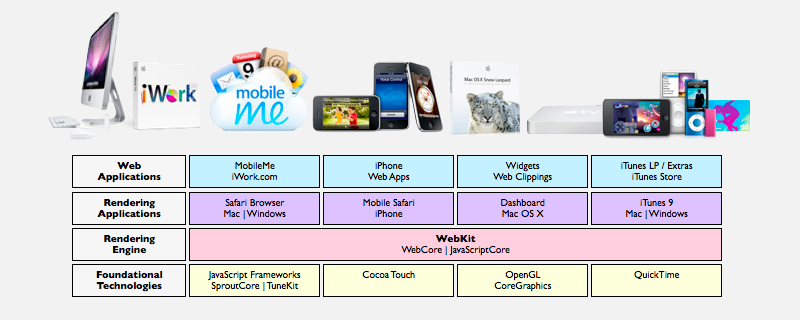
While the standard isn't yet finished, Apple is already using HTML 5 as an important component in the company's strategies, ranging from the iPod touch and iPhone's mobile browser to Safari on the Mac and PC, from Dashboard widgets to new iTunes LP content, and from MobileMe apps to the latest iTunes Store.
Critics have complained that HTML 5 won't be finalized until 2012, and that its completion might be irrelevant anyway because Microsoft is unlikely to ever support the new standard within Internet Explorer. Others wonder if the world really needs any changes to the language underlying the web.
in reality however, many features of HTML 5 are already in widespread use. Apple didn't wait for the final draft of 802.11n before implementing support for the new WiFi standard, and hasn't waited on a final draft of HTML 5 either. Microsoft has also opened up official participation on the HTML 5 standard, indicating serious interest in working with Google, Apple, Mozilla and other companies backing the specification.
But to really get an accurate picture of why HTML 5 matters and how its adoption will change the future of the web and software in general, you have to take a look at the squabbling drama of contention that HTML 5 is emerging from as industry rivals work to achieve a new level of consensus on how the web should work.
The Origins of HTML
HTML (HyperText Markup Language) was initially developed by Tim Berners-Lee starting in 1989 as a way to deliver the features of ENQUIRE, a private hyperlinked information database he had worked on for CERN a decade earlier, as an open, distributed application that could work across the Internet. The resulting system, prototyped using the advanced development tools of the NeXT Computer, became known as the World Wide Web.
The new web defined HTML as an application of SGML (Standard Generalized Markup Language), an existing ISO standard used to structure documents with markup commands in order to facilitate the transfer of files between different systems. SGML's use dated back into the 60s as a way for governments, industry and the military to structure complex documents in a way that was unambiguous and could be accessed and modified by automated systems.
SGML markup embedded in a document can be used to annotate presentational features (indicating where text should be bold, for example) procedural features (adding processing instructions along the line of PostScrip drawing commands), or descriptive features (defining parts of the document that could be interpreted in multiple ways for different purposes, such as citations and footnotes).
Depending on the intended use, these forms of markup might be blurred together for simplification (resulting in a basic way to create a web page designed exclusively for human browsing), or may need to be rigorously kept distinct (allowing for a flexible document that can be automatically updated or interpreted by a screen reader for the blind, as well as being rendered for basic human viewing).
The lines between presentation, procedure, and description would become a hotly debated subject for HTML as different viewpoints on the subject, each with a different objective in mind, began to clash.
Launched by private-public cooperation
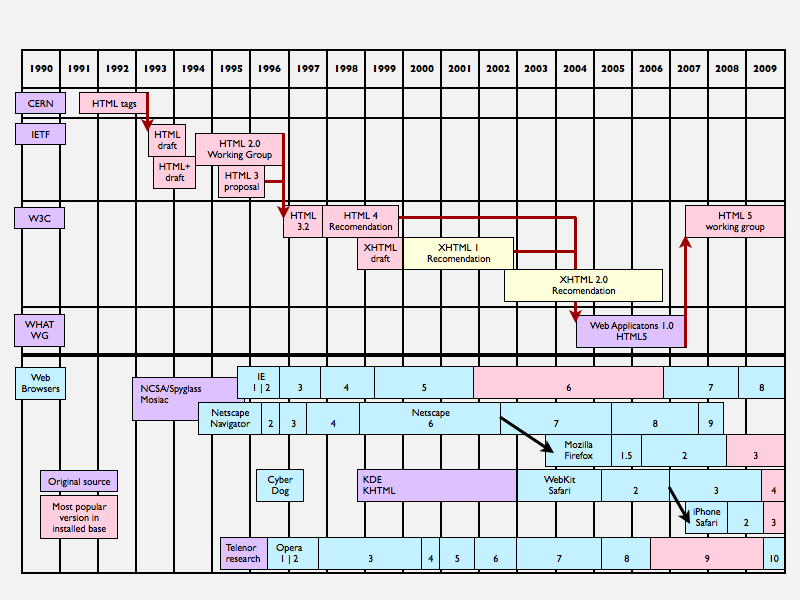
In order to draft HTML as a recommendation to the IETF (Internet Engineering Task Force) standards body in 1993, Berners-Lee needed to provide an example of an actual implementation of HTML. He cited the Mosiac browser being developed at the American NCSA, which had been funded by congressman Al Gore as a part of a broad effort to promote the development of high performance computing and communications by leveraging the power of market forces using strategic government investment.
The completely open nature of HTML, backed by government investment in critical implementation work, enabled Berners-Lee's new web to completely overturn the pockets of incompatible, proprietary Internet services that were in the process of dividing users up between the silos of AOL, CompuServe, GEnie, MSN, and similar offerings.
HTML's public definition as an open standard allowed anyone to to set up a server with web page documents that any web browser on any platform could display. As the reality of this tremendous new potential began to sink in, Microsoft realized that the web would not just be a threat to its proprietary new MSN service, but would also be used by companies to reduce their dependance on Windows, allowing them to buy products from any vendor. This sparked its war with Netscape on the implementation side, but there would also be wars on the web standards side.
On page 2 of 3: HTML 2, 3 & 4.
After the original HTML draft, along with the HTML+ expired in 1994, the IETF set up the HTML Working Group to begin work on HTML 2. At the same time, Berners-Lee created the World Wide Web Consortium (W3C) with the overlapping intent to shepherd the development of web standards in general. The HTML 2.0 IETF specification was released in 1995 to codify a variety of new changes and serve as a foundation for future web development.
In 1996, the IETF closed its own working group and essentially delegated the task of managing HTML to the W3C. Much of the work of developing the HTML 2 standard had been based on simply recognizing the extensions various browser developers had originated on their own, rather than actually laying out an optimized, well-conceived way to achieve specific goals.
The lead developer at Mosaic, Marc Andreessen, had left the NCSA in 1993 to set up Netscape as a private enterprise to develop his personal concept of where the web browser should go. Netscape began creating its own extensions to HTML without any discussion with the larger community, a problem that risked derailing the open nature of the web itself.
Netscape was primarily interested in rapidly creating a way to deliver web pages that could catch the attention of consumers, so the additions it began adding to HTML included tags the specified things like a background color for the page, or specific font faces for text. To academics, this inappropriately mixed presentation into a standard that ideally should only present descriptive semantics of how the document was organized.
If this continued, HTML would stop being a flexible document format that could be interpreted for different purposes, and simply become a clumsy way to render an specific document view for a single purpose: a web browser running on a desktop PC. Defining a background color in HTML, for example, might result in a page design that is difficult to render for blind users, while specifying a specific font size or face could prevent the document from being properly scaled up or down to fit the client device being used.
HTML 3: so many standards to choose from
In 1995, the W3C floated a draft of HTML 3, which intended to formalize a variety of emerging features including supporting the needs of math and scientific documents. Among the other new features included in HTML 3 was support for tables, based on a request by the US Navy to accommodate tables of data used in its complex documentation.
As HTML 3 branched out to serve the needs of virtually everyone, browser vendors with limited resources began to pick and choose what elements of the specification they could or would implement. This resulted in different browsers supporting different subsets of the "standard," while they also each added unique, non-standard features of their own.
Meanwhile, Netscape's leadership in the browser market was challenged by Microsoft, which in 1995 licensed the original Mosiac code and began forking it off in a new direction in an effort to prevent the web from being defined by group of companies (primarily Netscape and Sun) that had a vested interest in breaking up Microsoft's grip on the PC operating system market.
To keep ahead of Microsoft, Netscape continued adding its own proprietary extension to HTML. One example is the concept of HTML frames, which allowed a browser to display multiple independent web pages together within the same screen. After adding frames to its Navigator browser, Netscape submitted the idea for inclusion into the HTML specification, essentially precluding the community from being able to discuss merits of the idea or its implementation.
By the end of 1996, Microsoft had scrambled out the third major release of Internet Explorer in just a year, a frantic pace that was clearly designed to tie the future of the web to Windows. IE 3.0 added support for ActiveX, a way to build complex interface controls within web pages that would only run on Windows. Netscape added its own implementation of ActiveX and added a scripting language named JavaScript, which IE matched with its own compatible JScript.
With Netscape and Microsoft racing to outdo each other in unique features, the glacial pace of the sausage-making deliberation on how to best implement HTML as an interoperable standard began to run aground. The bottom of the barrel was reached with Netscape's BLINK tag, which Microsoft matched in silliness with its own MARQUEE tag; both unplugged HTML from the goal of delivering serious documentation presentation and instead targeted the web at replicating the garish desperation of gaudy neon signs in a red light district.
Meanwhile, the IETF continued work on its official HTML 2 specification, adding support for features such as international characters, tables, and image maps. The challenge of defining a minimum official standard while also allowing for both rapid independent innovation and the potential for a well-conceived future roadmap everyone could agree on began to seem like a nearly impossible effort.
HTML 4: getting on the same page
However, the WC3 managed to broker high-level consensus on important issues within a series of regular meetings held between representatives of Netscape, Microsoft, Sun and other involved parties invited to participate a new HTML Editorial Review Board.
Among the common ground established was the decision to exclude BLINK and MARQUEE tags from the official HTML specification and plans to deprecate support for Netscape's presentational markup features in favor of using CSS (Cascading Style Sheets), which would separate web presentation from the purely descriptive elements of HTML.
Using CSS, a web author could create HTML documents that can be rendered on screen, targeted for printing, voiced by a screen reader, or otherwise interpreted in different ways. There were two problems: first, Netscape's tags had already mingled presentational and descriptive markup together for most existing web pages; second, browsers would need to add new support for CSS specifications in addition to HTML.
CSS 1 supplied a way for HTML documents to describe elements according to a given style (such as "heading"), rather than a specific presentation ("helvetica bold 16 pt"). A CSS file would supply the presentation details, which the user or browser could substitute to suit their needs, such as using a different typeface or reading the text with a different inflection. CSS 1 also enabled styling for text, graphics, and table alignment.
To enable HTML 4 to emerge cleanly from the existing HTML 3.2 specification released in early 1997, the new HTML 4 allowed both "transitional" pages, which allowed earlier conventions of deprecated tags, and new "strict" pages that adhered to the CSS approach of separating description from presentation details. HTML 4 was launched at the end of 1997, followed by the clarification of HTML 4.01 at the end of 1999.
In addition to the separation of description and presentation, W3C's HTML 4 also codified procedural aspects of web documents, standardizing both the JavaScript language for performing client-side interactivity and the DOM (Document Object Model) for representing and interacting with objects described in HTML. The "HTML 4.01 strict" specification was then published as an ISO standard in 2000.
Microsoft actually pioneered support for the new HTML, CSS, and JavaScript web standards, in large part because it had killed off Netscape by bundling IE with Windows. The vast amount of work required to develop a new browser from scratch erected significant barriers of entry for new competitors, and the ubiquity of IE seemed to offer no market-based incentive for anyone to try.
After a flurry of rapid development throughout the 90s, there would be no practical advancement of HTML for almost a decade.
XHTML 1: specification perfection failure
The W3C decided to take HTML 4 in a new direction starting in 1998 with XHTML 1.0. Rather than being a form of SGML, the new specification forced HTML into the stricter subset of XML (extensible Markup Language), requiring semantic changes that were relatively minor.
Rendering existing HTML documents had become extremely complex due to HTML's flexible ambiguity. By imposing the strict rules of XML formatting on HTML documents, the W3C hoped to achieve two goals. The first was the ability to create, modify and render HTML documents using XML tools; existing HTML was too sloppy to be reliably parsed by machines without a very complex rendering engine aware of HTML's many exceptions.
The second benefit of moving to XML was the potential to modularize specialized markup, freeing the HTML spec from having to define how to mark up specialized math or scientific content, which could instead be defined independently using a specialized XML grammar, such MathML. An XHTML document could simply reference an external definition for marking up a specific bit of such content.
However, the move from HTML 4.01 to XHTML 1 introduced new complexity that few had any real reason to master. Additionally, Microsoft now had no effective competition left in the browser market, so it had little reason to invest in making IE XHTML-compliant as opposed to adding support for more practical new features such as CSS 2 or solving the serious security crisis that had resulted from rushing ActiveX to market.
Without support for XHTML in the browser most people were using, there was little reason for most web developers to upgrade their sites to support the new standard. Attempts made to transition to XHTML often resulted in complex new problems without delivering any real benefits, so most web developers returned to using HTML 4.01.
XHTML 2.0: standards for nobody
Faced with the reality that IE and its 90% share of the browser market would never support XHTML, the W3C decided in 2002 to begin publishing drafts of a new XHTML 2.0 specification that killed any pretense of backward compatibility with HTML 4 or XHTML 1. This greatly simplified the scope of the project, but made the new work almost completely irrelevant to anyone.
As the W3C continued along this trajectory, the competitive landscape began changing dramatically. Netscape had been reborn as Mozilla, and its new Firefox browser began to pick up new users dissatisfied with Microsoft's virtual abandonment of its own web browser after IE 6 was released in 2001.
By the time IE 7 was launched at the end of 2006, Firefox had become a viable, popular alternative on the PC, and Apple's new Safari browser had evicted IE entirely from the web-significant Mac platform. Opera was similarly staking out a specialty niche among mobile browsers, where Microsoft's terrible Pocket IE offered opportunity for alternatives.
A growing contingent of increasingly important players on the web, led by Apple, Mozilla and Opera, began looking at how web standards could be advanced to support open, vendor-independent, standards-based alternatives to the then existing landscape of the web, which was increasingly becoming dominated by proprietary Flash content that relied upon a separate plugin to render it, effectively turning the open web back into a proprietary system like AOL had been in the late 80s: closed, buggy and slow.
Convinced that the web would never effectively transition to XML, Mozilla and Opera proposed that the W3C drop its XHTML efforts in favor of extending HTML 4 in more practical new ways that focused on rich web apps, and limit the use of XML to new technologies such as RSS. "We consider Web Applications to be an important area that has not been adequately served by existing technologies," the companies wrote in a position paper. "There is a rising threat of single-vendor solutions addressing this problem before jointly-developed specifications." W3C members voted the idea down.
On page 3 of 3: HTML 5 and the future.
The glacial and mostly irrelevant progress being made on web standards within the W3C resulted in Apple, Mozilla, and Opera joining together in 2004 to start up the independent WHATWG (Web Hypertext Application Technology Working Group), focused on advancing HTML, CSS, DOM, and JavaScript to serve as a viable platform for rich web apps.
WHATWG was pointedly designed to bypass Adobe Flash, Microsoft Silverlight, and Sun JavaFX and return the web to its open roots. in order to achieve that goal, it needed to modernize the HTML specification, which hadn't really progressed since 1999. Additional work was also required to adapt the DOM and advance JavaScript with APIs to provide rich web app features more akin to desktop applications, such as drag and drop, advanced drawing, and offline editing.
In 2007, WHATWG recommended its specification of HTML 5 for adoption by the WC3 as the new starting point for the future of the web in place of XHTML 2.0. This time, the W3C accepted the proposal and a new HTML working group was subsequently formed. In January 2008, the first public working draft of HTML 5 was published.
The future of HTML 5
HTML 5's proponents determined to solve a series of issues that had plagued previous efforts to advance the HTML specification. The working group affirmed the practical necessity of backward compatibility, the importance of specifications matching the implementation (as opposed to creating laws that aren't and won't be obeyed), and the need for the specification to be clear and unambiguous enough so that individual vendors can actually achieve full interoperability.
It's important to note that HTML 5 isn't one big difficult leap like moving from Windows XP to Vista, or from IPv4 to IPv6. According to Google's Mark Pilgrim, the HTML 5 specification is simply a collection of detailed feature implementations that browsers can support. In fact, some browsers already support features like geolocation, local storage, offline apps, canvas, and the new audio and video tags. Apple's Safari 4 and mobile Safari on the iPhone already do.
Unlike the early days of the web, where browser developers impatiently added features and then asked the standards bodies to recognize them, today's browser vendors are impatiently waiting for new specifications to be defined so they can complete support for them in their browsers. By focusing on practical features that can be implemented by anyone, HTML 5 is capturing the attention of everyone in the web industry, from open source vendors to Microsoft.
Vendors on HTML 5
Vendors' stance on HTML 5 is predictably based on how they will be affected by it. For example, both Mozilla and Opera are highly motivated to push HTML 5 because it enables them to compete on a level playing field in the browser market rather then being shut out by either proprietary plugin developments that only work on certain platforms (like Flash), or web pages coded specifically for a specific browser.
Apple is highly motivated to push HTML 5 because it enables the company to compete in rich media delivery on the web (against Flash), create rich web apps in MobileMe, support third party rich web apps on its iPhone and Mac platforms, and reduce its exposure to incompatibilities and security issues related to third party web-alternative plugins such as Flash and Silverlight.
Google is highly motivated to push HTML 5 because it allows the company to deliver rich new web apps that can better compete against desktop alternatives (such as Office), creates a level playing field for all web browsers to foster competition, eliminates its need to use Flash for serving YouTube videos, and allows the company to deliver Chrome OS as an alternative to a conventional operating system on PCs.
Despite the potential threats to Office and Windows that HTML 5 delivers, Microsoft also sees the need to participate in HTML 5 because its browser share has now dipped to around 65%. The biggest chunk of Microsoft's IE users, as of August 2009, are still using IE 6. That means while IE leads other browsers in the total number of users, it does not lead in terms of setting new standards anymore. More people are now using Firefox 3 than IE 8; both were released last year.
Adobe on HTML 5
The biggest critic of HTML 5 has been Adobe. When asked about how HTML 5 might be an opportunity or threat to the company during an earnings conference call this summer, Adobe CEO Shantanu Narayen answered, "I think the challenge for HTLM 5 will continue to be how do you get a consistent display of HTML 5 across browsers. And when you think about when the rollout plans that are currently being talked about, they feel like it might be a decade before HTML 5 sees standardization across the number of browsers that are going to be out there."
In realty though, history shows that HTML standards were either adopted almost immediately or never. Even the fear that Microsoft might never get around to adding support for HTML 5 features is hard to argue, both with the company's expressed interest, its previous efforts to apply web specifications when it had a competitive need to do so, and the capacity for third parties to extend IE to support many of the features in HTML 5. That's essentially what Google Gears does.
Once Adobe realizes it can make more money selling authoring tools for HTML 5 than it can in catering to a dwindling group of Flash designers, its outlook is likely to change dramatically. That shift from plugin maintenance to standards-based tool creation will enable the company to rely upon a platform created by the community, largely Mozilla and WebKit, rather than trying to implement its Flash, Flash Lite, and AIR runtimes on different hardware platforms and within different browsers. Because clearly that isn't working.
Daniel Eran Dilger is the author of "Snow Leopard Server (Developer Reference)," a new book from Wiley available now for pre-order at a special price from Amazon.
 Daniel Eran Dilger
Daniel Eran Dilger
















 Amber Neely
Amber Neely
 Thomas Sibilly
Thomas Sibilly
 AppleInsider Staff
AppleInsider Staff
 William Gallagher
William Gallagher
 Malcolm Owen
Malcolm Owen
 Christine McKee
Christine McKee










185 Comments
Apple has never been the one to follow anyways, so why should this differ? Apple community will support whatever is given. Usually don't care what PC thinks or does.
Clearly Flash isn't working? Flash is on 99% of all internet enabled computers as of June 2009.
http://www.adobe.com/products/player...s/flashplayer/
Dwindling group of Flash designers? What do you have to back that claim up with.
This is another AI article that is clearly biased and very poorly written. Read the last paragraph it sounds like a Sarah Palin Speech.
Apple has never been the one to follow anyways, so why should this differ? Apple community will support whatever is given. Usually don't care what PC thinks or does.
Ain't that the truth!
HTML 5 is coming along faster and more smoothly than I expected. The WebKit Team really set a spark that pushed a lot of advancements quickly. MS is even following suit faster than I expected. IE8 was going to require that web developers request for standards compliance for each page, but then they made it the default. It may not be much, but it’s a start.
PS: A couple pet peeves...
— AI has these charts with small text but you can’t click on the image to get a larger image that is easier to read. You go through the trouble of making these graphs and charts, let me see read them with ease, please.
— Speaking of Dashboard Widgets, I am very surprised that Apple did not update the Widgets with Snow Leopard. Either they are letting them rot because they can’t make money off them or they will wait until the 10.7 UI overhaul to make those changes.
— (unrelated) Why doesn’t my Mac notebook have a GPS yet, like in my iPhone? They updated the clock to auto-locate your timezone based on your internet connection and you can put in your location with Google, but it would be great if I can pop open my MBP in a new city and see weather and movies and other information without first using my phone to find out my zip code or cross street. There are plenty of websites that could benefit the user from having the site ask if it’s okay to share your location. We can already find your general location with remote_addr in PHP, but this would be better and more helpful.
Clearly Flash isn't working? Flash is on 99% of all internet enabled computers as of June 2009.
Maybe you should read that paragraph again and try to comprehend it this time.
Clearly Flash isn't working? Flash is on 99% of all internet enabled computers as of June 2009.
http://www.adobe.com/products/player...s/flashplayer/
Dwindling group of Flash designers? What do you have to back that claim up with.
This is another AI article that is clearly biased and very poorly written. Read the last paragraph it sounds like a Sarah Palin Speech.
The Flash runtime doesn't extend to mobile devices. Basically, you need to code separately to FlashLite than Flash. Flash sucks up too much CPU and power for it to be viable on mobile devices. What's more, it's only 32 bit, with only a Linux 64 bit alpha that's been out for a year.
Flash is just a bunch of highly optimized C++ code that's more optimized on Windows than other OS's. It's a CPU hog on Mac and the #1 cause of OS X crashes (not browser crashes, total OS X crashes).
Once YouTube switches to HTML 5, Flash will lose a major part of its appeal.