At this weekend's JSConf event in Washington DC, a variety of new JavaScript-related tools were demonstrated, providing new competition to the incumbent Adobe Flash in the area of creating rich web apps, but entirely within HTML5 without needing a proprietary browser plugin.
JavaScript frameworks like SproutCore are used to ease the development of full blown web apps. Unlike Adobe's Flash, which is often used just to add interactive animations, videos or advertisements to a web page, SproutCore is intended to create rich Internet applications based entirely upon web standards, with no need for an external plugin architecture.
Apple demonstrated what could be done with SproutCore in its MobileMe apps, which debuted in mid 2008. SproutCore was used to create the highly interactive front end that users see; the web apps work within modern browsers and talk to Apple's backend servers to present mail, calendars, contacts, photo galleries, remote discovery and wipe features for iPhones, and other MobileMe features.
SproutCore is evolving as a product of Apple engineers and others who contribute to the open project. It was founded by Charles Jolley, who originated Sprout Systems in 2005 and who was subsequently hired by Apple to serve as the senior architect for its HTML5 Web Apps and MobileMe, starting in late 2006.
SproutCore Touch
At JSConf, the team presented a series of new tools leveraging HTML5. SproutCore Touch includes support for touch events and hardware acceleration on the iPhone and iPad. It is also planned to extend support to Android and Palm's webOS.
The new framework makes it easy to incorporate touch, drag, and pinch to resize features into standard HTML5 web pages within Safari, Chrome and Firefox, with bugs still being worked out for Internet Explorer. The group demonstrated a version of the native NPR app for iPad created entirely within SproutCore Touch as a web application.
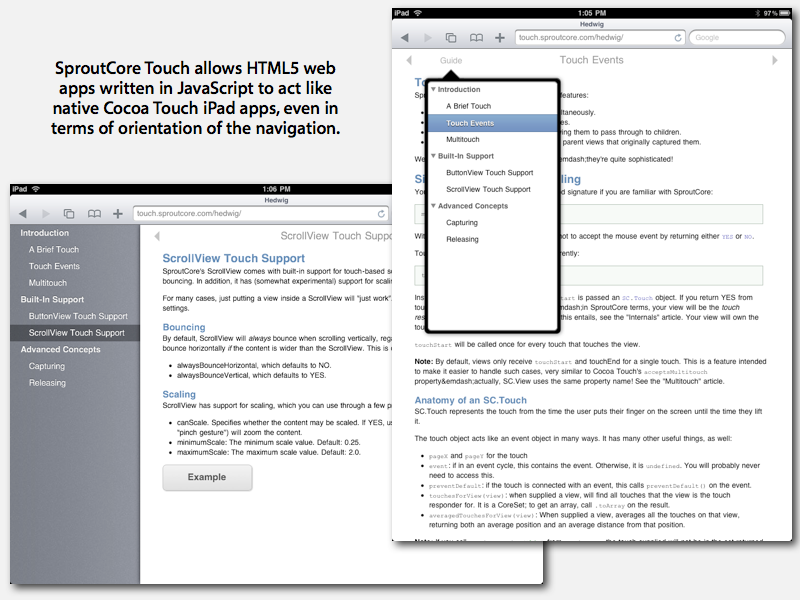
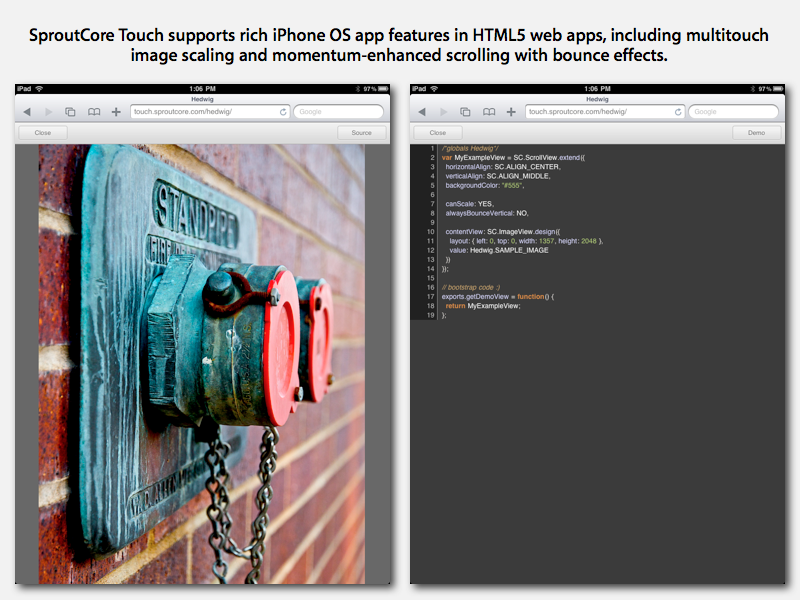
A demonstration of SproutCore Touch is available at http://touch.sproutcore.com/hedwig which presents example source code and functional examples of using multitouch gestures, scrolling lists with momentum and bounce, touch-enabled graphics resizing and scaling, and support for iPad orientation-aware navigation, which works similar to Mail when shifting from portrait to landscape.
Seeds.js: a package manager for JavaScript
The SproutCore team is also working to solve the issue of how JavaScript developers can share packages of code as a library, something that is common and easy to do in other languages such as Ruby or Python.
Installing and integrating updated versions of a shared library are easy to do in other environments thanks to package manager tools, but that's are area for JavaScript that isn't well fleshed out. That's a problem for web developers, where JavaScript serves as the language for client side code that runs in the browser.
SproutCore's solution is called Seed.js. It builds upon the existing CommonJS module pattern, but adds a flexible package manager that serves as a universal CommonJS module runtime, a tool for installing, updating, removing and forking JavaScript packages, and a JavaScript-runner that can load code in a variety of different runtimes.
SproutCore reports that it has been working with Mozilla's Bespin team on the Seed CommonJS runtime for several months now, and "we're really happy with it." Bespin is Mozilla's web-based code editor project built using HTML5 and in particular the Canvas tag.
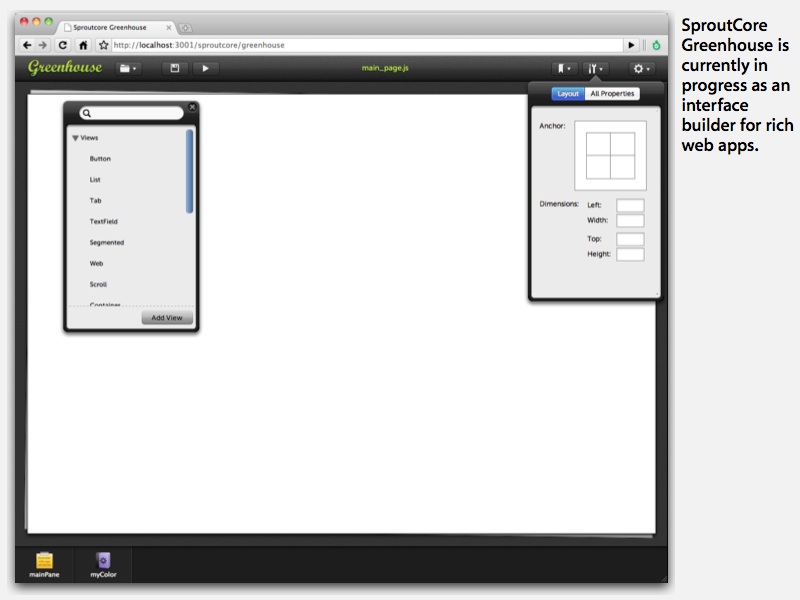
Greenhouse: an interface builder for the web
The SproutCore team is also working on a graphical interface builder for SproutCore development. Details on the new environment are sparse, but a report by Ajaxian notes that "SproutCore was actually written with tooling in mind. For example, the tool can load up your SproutCore app and suppress the main loop, and get access to your custom views."
Progress on SproutCore mutes a primary argument of users invested in Flash, that HTML5 offers no tools to help them create content. While there are few "Creative Suite" style applications for creating presentation-oriented content in HTML5, the real intent of HTML5 is not to create self contained animations, but rather to build real web content focused on semantic page markup. This original intent of the web allows browsers to interpret pages as needed to suit optimized environments ranging from mobile devices to equipment accessible to different audiences with special needs.
That means that while companies like Adobe are likely to eventually add support for HTML5 output from their code generating apps like Dreamweaver, the majority of legitimate HTML5 development will continue the same way enabling new technologies like AJAX have developed: websites built by developers using coding tools, rather than designer tools that automatically generate code intended to create content that looks the same no matter the medium.
 Daniel Eran Dilger
Daniel Eran Dilger









-m.jpg)






 Brian Patterson
Brian Patterson
 Charles Martin
Charles Martin


 Malcolm Owen
Malcolm Owen
 William Gallagher
William Gallagher
 Christine McKee
Christine McKee
 Marko Zivkovic
Marko Zivkovic









71 Comments
Mobileme webmail is brought to you by SproutCore?
\
Progress on SproutCore mutes a primary argument of users invested in Flash, that HTML5 offers no tools to help them create content. While there are few "Creative Suite" style applications for creating presentation-oriented content in HTML5, the real intent of HTML5 is not to create self contained animations...
Although it appears to not be intended, this seems to argue that there will still be a place for Flash once HTML5 adoption has peaked: the creation of self-contained animations.
Apple prevented the founder of Sproutcore from giving the talk at JSConf. Do you really want to invest in a framework where Apple prevents the lead developer from talking about what SC is doing?
Apple prevented the founder of Sproutcore from giving the talk at JSConf. Do you really want to invest in a framework where Apple prevents the lead developer from talking about what SC is doing?
Yes I would.
Yes I would.
well i wouldn't.