Two unnamed engineers working on the project shared the details of the updated application with Nick Bilton of The New York Times. He reported on Wednesday that the rebuilt application will focus on speed and performance.
"One of the Facebook engineers said the new application has been built primarily using Objective-C, the programming language used to build applications for iOS," Bilton wrote. "Many of the components of the current version of the Facebook app are built using HTML5, a Web-based programming language."
Bilton tested the unreleased iPhone application and said it delivers "blazing fast" performance. He said the application is being tested by developers and should be released this summer, indicating that it is expected to launch "next month."
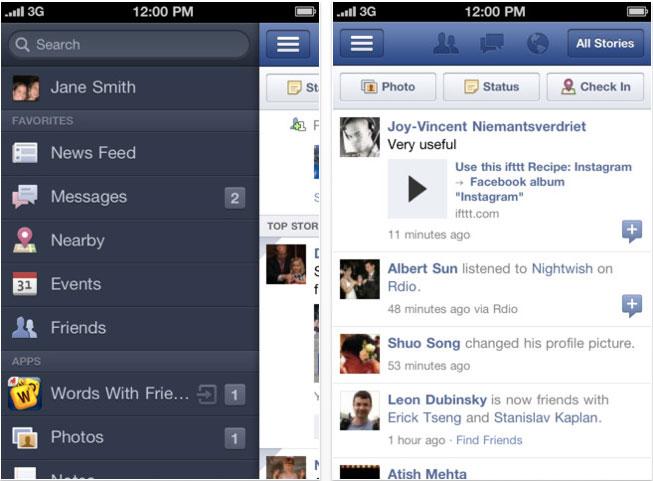
Though it will be rewritten, the application "looks exactly like the old one," he said. All of the changes have been made behind the scenes to improve performance.
The Facebook application has been available on iPhone for years, but the social networking site released its official iPad application last fall. The iOS software is universal, meaning it has built-in support for both the iPhone and the iPad.
Facebook will also play a major role in the release of iOS 6 this fall>. With iOS 6, Apple will add system-wide Facebook integration, allowing users to log in to their account in the iOS Settings application in order to quickly post to their Facebook account and share music, applications and photos with their friends.
 Katie Marsal
Katie Marsal








 Sponsored Content
Sponsored Content
 Wesley Hilliard
Wesley Hilliard
 AppleInsider Staff
AppleInsider Staff
 Andrew Orr
Andrew Orr
 Amber Neely
Amber Neely

 William Gallagher
William Gallagher









21 Comments
The Facebook app has consistently received terrible ratings, not just this current slow version, but in previous ones also. I don't know why FB doesn't put more effort into their iOS app. Is it because they would prefer users to use FB on mobile Safari?
zzzzzzzzzz
Quote:
I don't know much about programming but as far as I can recall my readings of tech forums , I thought that HTML 5 was the way to go. It's ought to be the web standard now.
Today morning in my flipboard, I came across this article posted on The Verge. I am not sure if it fits in to this scenario. But let me share it anyway.
http://www.theverge.com/2012/6/27/3120275/ea-browser-game-strike-force-html5-multiplayer
Snippets:
"What makes the game special isn’t its 3D visuals, robot combat, or audio effects — although they are reportedly impressive — but rather, that the game is written in HTML5, a web standard. As such, it can be played in Google’s Chrome browser on phones, tablets, and computers, without the need for so much as a special plugin, and with reportedly very low latency"
"Using HTML5 allowed EA to avoid the expensive tools and long development cycles required in console gaming."
"Strike Force is written with web code, and powered by computers at an EA data center. It certainly sounds great, but it might be a while before this caliber of browser-based game is ready for prime time"
I don't know much about programming but as far as I can recall my readings of tech forums , I thought that HTML 5 was the way to go. It's ought to be the web standard now.
It depends on the situation.
In general, if you know what you are doing, using programming languages which are native to the platform on which you are deploying your app (i.e. Obj-C on Mac OS/iOS, C++/C# on Windows) will get you better performance. HTML5 buys you a cross-platform application at the expense of having full control over how things are done under the hood (i.e. you're subject to how the Javascript engine on a particular platform is implemented).
For many apps, HTML5 performance is good enough. However, when faced with performance problems, having the ability to tweak all of the little implementation details under the hood is a huge asset. This is what Facebook has chosen to do.
Today morning in my flipboard, I came across this article posted on The Verge. I am not sure if it fits in to this scenario. But let me share it anyway.
http://www.theverge.com/2012/6/27/3120275/ea-browser-game-strike-force-html5-multiplayer
Yes, that's relevant. I'm not quite certain, but it seems like that game is designed to work in Chrome only because it takes advantage of special capabilities in Chrome which allow it to get better performance.
*edit: From the comments, I can see it uses WebGL, which isn't optimized on all platforms yet.