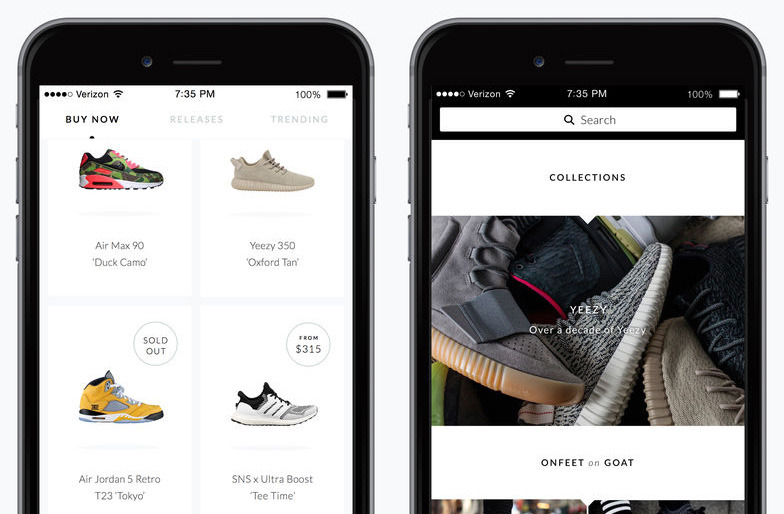
Apple is circulating an email promoting a sale at GOAT, a sneaker trading service, where people can get up to 30 percent off purchases from the "Get Fit" collection if they use Apple Pay.
The deal is valid only through the GOAT iPhone and iPad app, and runs through Jan. 17. Users can both buy and sell sneakers via GOAT.
One of the service's main draws is that it vets both sellers and their shoes, making it easier for collectors to find rare items. In recent years sneaker collecting has become a major market, even supporting dedicated retail stores.
Apple appears to have accelerated its use of partner promotions to get people using Apple Pay. Recently for instance it cooperated on free Instacart delivery, and a holiday promotion with companies like Bonobos, JCPenney, Macy's, and Warby Parker.
While hundreds and hundreds of U.S. banks now support Apple Pay, merchant support has lagged behind. Sometimes this is because of proprietary systems — such as at Target and Walmart — but often this is because of the costs involved in upgrading payment infrastructure.
 Roger Fingas
Roger Fingas








 Charles Martin
Charles Martin

 Malcolm Owen
Malcolm Owen
 William Gallagher
William Gallagher

 Christine McKee
Christine McKee
 Wesley Hilliard
Wesley Hilliard








4 Comments
You mean there is actually a market for USED shoes.... Oh YUCK!!!!
I wonder how much work it is to add Apple Pay to my website. Seen any good articles about this?