Clancy, an AppleInsider reader who brought the matter to our attention, believes the undocumented feature arrived as part of the most recent iPhone Software 2.1 update. He notes that the capability is only present in Web applications specifically authored to include the full-screen code.
To illustrate the feature, he's created a demo application for iPhone users to try out. In order to trigger the full-screen mode, follow these steps:
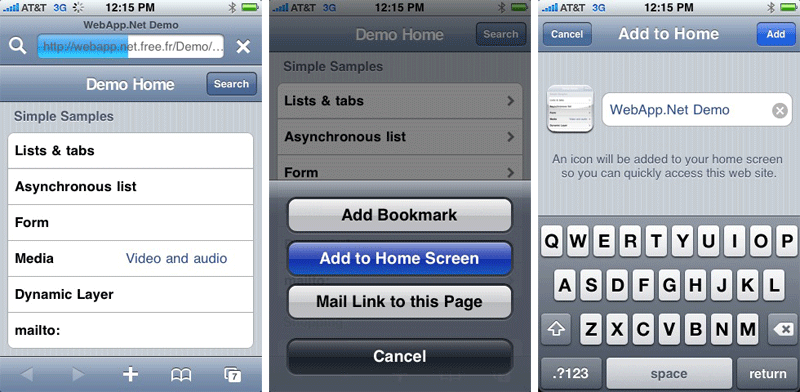
- Load the demo app in Safari on your iPhone
- Hit the "+" button at the base of the Safari app
- Select "Add to Home Screen"
- Save the App to the Home Screen
- Tap the icon that was just saved to your Home Screen
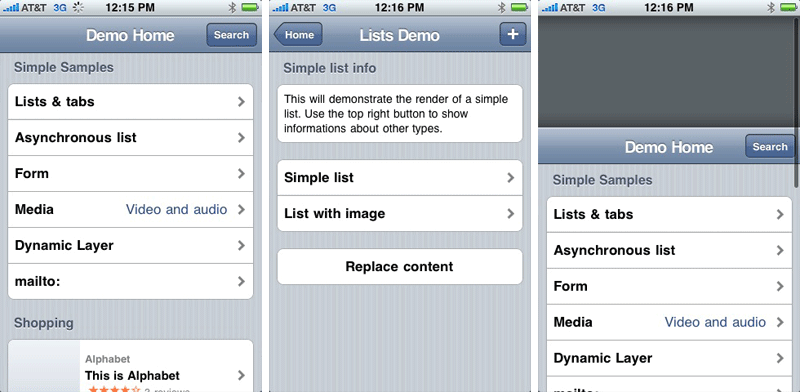
- The demo App should load in full screen without the Safari wrapper.
Once the app is loaded in full-screen, it behaves just like a native app acquired from the App Store, though it may perform slightly slower as all the resources and interface elements are being downloaded in real-time over the Internet.
You can even pull the interface down (screenshot, below) like a native app without the Safari interface coming into play.
Saving a Web app to the Home Screen
Steps to prep a Web app to launch as a full-screen app.
Launching a Web app in full-screen mode
 Sam Oliver
Sam Oliver









 Wesley Hilliard
Wesley Hilliard
 Oliver Haslam
Oliver Haslam
 Marko Zivkovic
Marko Zivkovic
 William Gallagher
William Gallagher
 Amber Neely
Amber Neely
 Sponsored Content
Sponsored Content
 Christine McKee
Christine McKee
 William Gallagher and Mike Wuerthele
William Gallagher and Mike Wuerthele









38 Comments
Nice. Sometimes web-apps are simply more stable and makes more sense than the native apps. All native iPhone apps I've tried so far have crash bugs. The Safari doesn't crash as often.
Nice. Sometimes web-apps are simply more stable and makes more sense than the native apps. All native iPhone apps I've tried so far have crash bugs. The Safari doesn't crash as often.
If you have any apps left over from the 2.0.1 or 2.0.2 days, sometimes its best to delete them and do a fresh install. That has solved a great deal of my crashing problems.
Anyone think there is still a chance they would let you have offline web apps? This would be a good way to make use of those.
Anyone think there is still a chance they would let you have offline web apps? This would be a good way to make use of those.
Kiwi, a Wikipedia app, allows you to store content for offline viewing.
This is a cool feature.
Can anyone share the code that allows the pages to act like the demo.