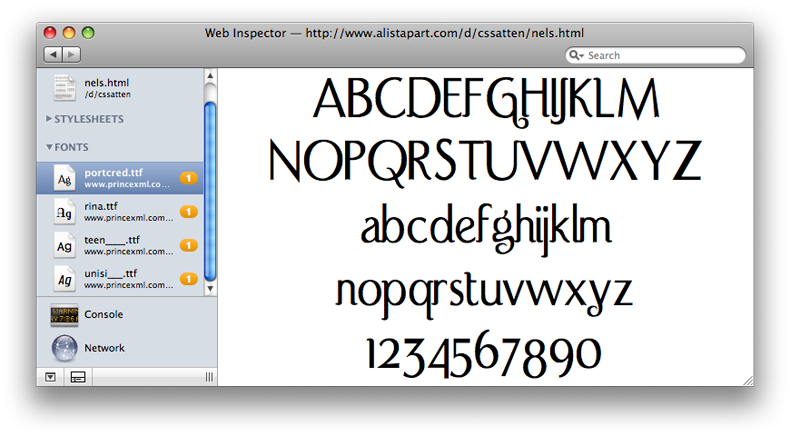
Apple's Safari 3.1 to support downloadable web fonts, more
The release, which underwent private testing this week, will tie in a number of other enhancements, most of which have been under constant development as part of the company's WebKit open source application framework since last fall. They aim to provide Web developers a means of writing more dynamic and customizable web pages and iPhone apps, which will in turn provide surfers with a more feature-rich and enjoyable experience.
For example, CSS Transforms and CSS Animations will join web downloadable fonts in allowing Safari 3.1 and iPhone users to render web pages and web apps with enhanced design messages and real-time visual effects. By applying Transforms, developers can author trigger actions that scale, rotate, skew and translate HTML boxes in real time. Similarly, Animations offer a quicker route to DHTML/JavaScript effects, such as fading out an HTML element, or increasing the border of a box when hovered over.
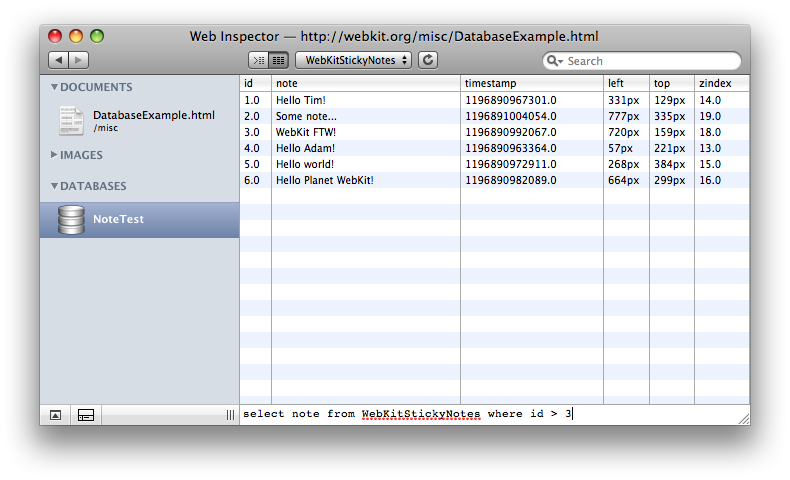
Another significant addition to Safari 3.1 will be support of HTML5's SQL storage application programming interface (API), which is a client-side database storage programming interface that will allow a future array of web applications to store structured data locally on a user's machine using SQL. The API is asynchronous, according to Apple, and uses callback functions to track the results of a database query.
Also on tap for the new version of the Apple browser is support for video and audio tags as outlined in the draft specification of HTML5, which add native support for embedding video and audio content in web pages. Additionally, they provide a rich scripting (API) that will allow developers tailor playback controls.
Among the other features expected as part of Safari 3.1 are enhanced web page debugging tools, a database browser tool that's been built into the Web Inspector for use alongside the new SQL storage API, and a native version of the getElementsByClassName JavaScript function.
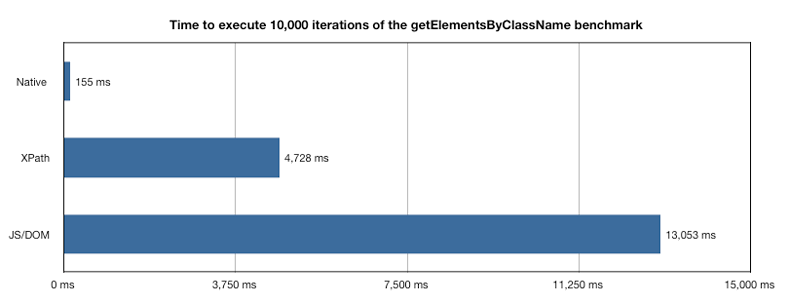
The latter is one of the more common functions requested by JavaScript programmers, and often added via clunky JavaScript libraries that serve only to bog down page loads. It works along the same lines as getElementsByTagName and getElementById in looking up elements of a web page by their properties.
According to Apple, the native version of the function provides many advantages, chief among them "blindingly fast" speed. For testing purposes, company engineers wrote a simple benchmark to pit the native version of their function against those using both XPath and a straight JavaScript/DOM implementation. The native function executed 10,000 iterations of the getElementsByClassName benchmark in 155ms, compared to 4,728ms and 13,053ms for the XPath and JavaScript/DOM versions, respectively.
 Katie Marsal
Katie Marsal
















 Amber Neely
Amber Neely
 Thomas Sibilly
Thomas Sibilly
 AppleInsider Staff
AppleInsider Staff
 William Gallagher
William Gallagher
 Malcolm Owen
Malcolm Owen
 Christine McKee
Christine McKee










79 Comments
What year will Apple be releasing Safari 3.1?
Why does Firefox still work better & faster than Safari?
Is this a known fact or one man's opinion?
I've found Firefox makes your whole computer run slower.
3.1 by summer!
seriously,
This is all wonderful news to rendering speeds for the iphone.
Still a lot of bugs in the old safari. Started viewing this site today and safari unexpectedly quit. I get that a lot . Especially when i come here to read the articles. It quits about 30 seconds into reading.
It's like Apple doesn't like the site . And that is what they do on purpose .