How to preview the Retina display enhanced Apple.com in Safari on Mac or PC
Last updated
As AppleInsider first reported earlier Tuesday, Apple has begun upgrading portions of its website with high-resolution images that are large enough to fit on the third-generation iPad's Retina display. These images can currently be found on the Apple.com homepage, as well as the iPad portion of the site.
Though it was previously believed that users needed to enable HiDPI resolutions with developer tools on their Mac to view these images, there is a workaround that will allow any desktop Safari user to view the Retina display enhanced images on Apple.com. The method was first discovered by Macotakara.
To do this, in Safari choose Preferences, then Advanced and check the option "Show Develop menu in menu bar." Users can then right-click on the Apple.com homepage and choose "Inspect Element."
From there, choose the "Console" option to the far right, paste the following, and press return:
AC.ImageReplacer._devicePixelRatio = 2
new AC.ImageReplacer()
The Safari developer console should then respond with "klass." the "Inspect Element" menu can now be closed. Then, under View, choose Zoom In.
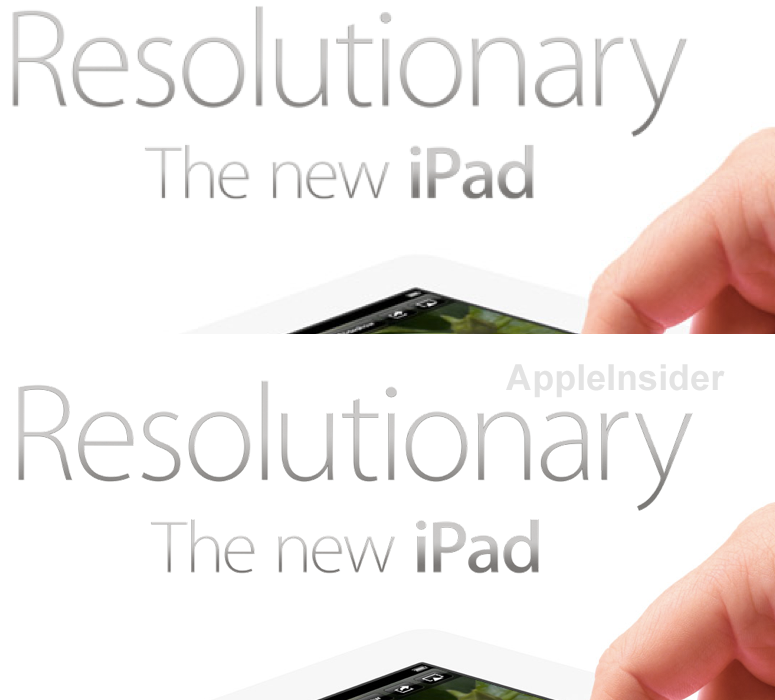
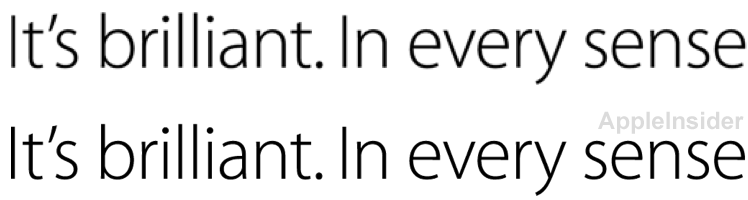
Above: Regular Apple.com. Below: Enhanced for the new iPad's Retina display.
With this method, users of both Mac and Windows can get a close-up look at the graphics that are designed to take advantage of the Retina display on Apple's new iPad, set to launch this Friday. Zooming in on the image on the main page with the Retina display enhanced images shows the text remains crisp. Users can then refresh the page and zoom in without the tweak enabled to see how the image text displays jaggy edges when it isn't enhanced for the new iPad.
The Retina display enhanced graphics are also visible with the images and text on the iPad section of Apple.com. To view them, repeat the steps above when at the URL apple.com/ipad or any of its subsections.
 Neil Hughes
Neil Hughes















 Amber Neely
Amber Neely
 Thomas Sibilly
Thomas Sibilly
 AppleInsider Staff
AppleInsider Staff
 William Gallagher
William Gallagher
 Malcolm Owen
Malcolm Owen
 Christine McKee
Christine McKee










25 Comments
Amazing.
Retina MBPAirs... whatever they're going to call them can't be too far down the road.
'The new MacBook Pro?' 'The new MacBook Air?'
Drop the 'Mac' all together... 'iBook?'
hmm...
It says:
Error:
line: 2
message: "'undefined' is not an object (evaluating 'AC.ImageReplacer._devicePixelRatio = 2')"
sourceId: 2116261888
__proto__: Error
Sweet. Probably goes without saying(?) but it works on Chrome too.
Original


New
The best looking site on the web at the moment.
Viewing the Mac area of the site and the iPad area on my 27" iMac set to HiDPI, you can really tell the difference.