On Monday, Apple updated its design resource database with new resources for visionOS, iOS 17, iPadOS 17, macOS Sonoma, watchOS 10, and more.
The new UI design resources are meant to help developers speed up the app creation and design processes. Each operating system now has new design templates as well as Sketch libraries.
The assets for iOS, visionOS, watchOS, and macOS are designed for use in Sketch, with a select few — such as visionOS and iOS 17 and iPadOS 17 having templates available in Sigma as well.
Apple has also updated its Human Interface Guidelines which provides guidance and best practices when designing experiences for Apple platforms.
This includes helpful tips for creating engaging and user-friendly visionOS apps. It explains how developers should approach app design regarding spacial layouts, field of view, and immersive experiences.
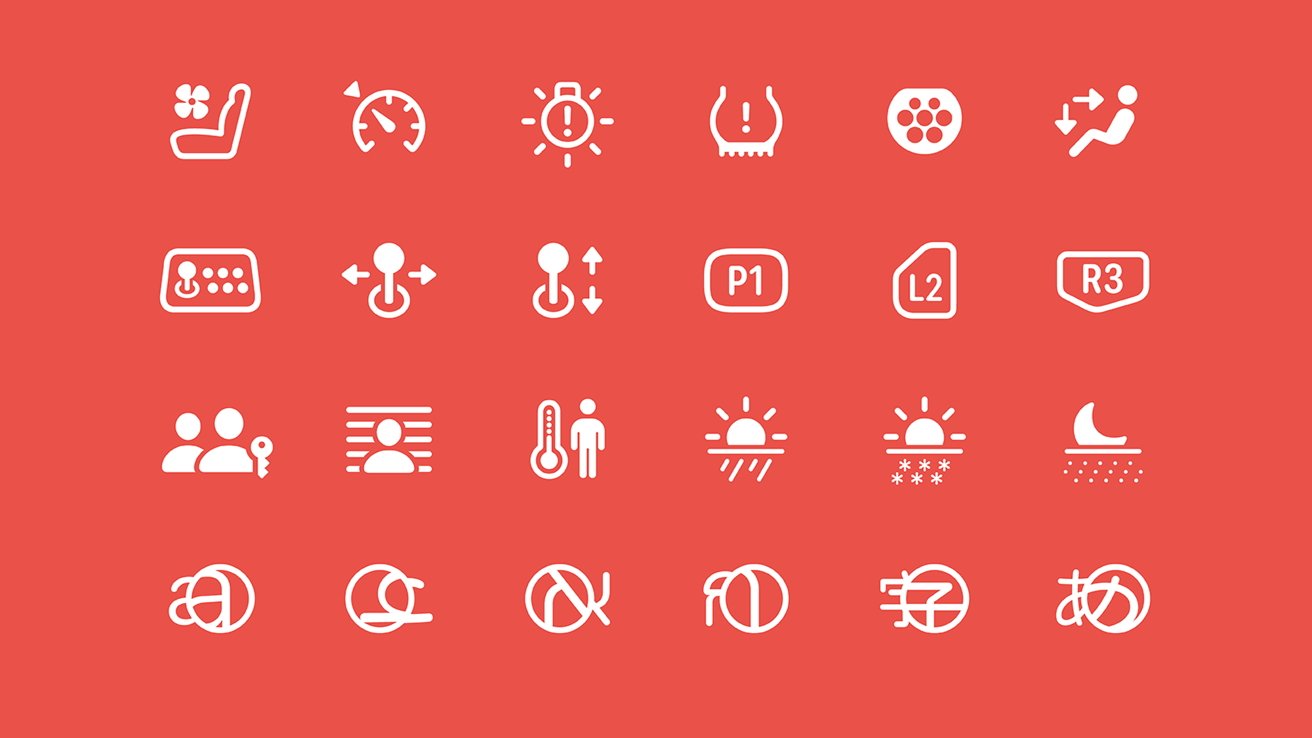
Additionally, Apple has added in 700 new symbols to SF Symbols, a library of iconography designed to integrate seamlessly with San Francisco, the system font for Apple platforms.
New symbols include automotive indicators, game controller buttons, additional weather conditions, currencies, and more. New symbols are available in apps running iOS 17, iPadOS 17, macOS Sonoma, tvOS 17, and watchOS 10.
Apple notes that the symbols come in nine weights and three scales and automatically align with text.
Lastly, Apple's San Francisco typeface has been updated with new extensions, including Arabic, Armenian, Georgian, and Hebrew.
 Amber Neely
Amber Neely



 William Gallagher
William Gallagher

 Andrew O'Hara
Andrew O'Hara
 Wesley Hilliard
Wesley Hilliard

 Malcolm Owen
Malcolm Owen
 Marko Zivkovic
Marko Zivkovic




-m.jpg)




1 Comment
These are good resources; it's such a shame that you can't use them for cross-platform apps. In a FileMaker deployment, you can identify the OS being used by the client but there's no point having a separate interface dedicated to Windows or to MacOS - that's far too much work. One of the benefits of FileMaker is its ability to be used cross-platform, so it would be nice to have the symbol licensing cover that scenario.
Maybe I could get away with saying that it's all running in a browser so I just assume everyone's on a Mac. Yeah, that'll work...