iPad 2 beats Android 3.0 Honeycomb Xoom, Galaxy Tab in HTML5 savvy
Sencha's "HTML5 Developer Scorecard" has profiled RIM's mobile BlackBerry browser, Apple's iOS Safari, and Google's mobile browser in both Android 2.2 on the Galaxy Tab last fall, and the new tablet-optimized Android 3.0 appearing on the Motorola Xoom (and forthcoming Galaxy Tab and Acer Iconia Tab products later this summer).
While all of these mobile browsers are based upon WebKit, they're not equal in their support for web standards. WebKit provides a rendering engine for handling DOM and CSS, but specific browsers based on it provide their own implementations of things like caching, screen drawing, location services, memory management, and usability features such as tabs, gestures, and printing.
Further, WebKit itself is rapidly evolving. Sencha notes that Apple's iOS 4.3 just introduced a new implementation of Safari based upon WebKit version 533.17.9, which it says is "a very recent build" and incorporates Apple's Nitro JavaScript engine. The latest Safari 5.0.4 update for Mac OS X uses WebKit version 533.20.27. Android 3.0 uses WebKit 534.13.
In contrast, Sencha wrote, "our experience to date with Android has been lackluster, starting with the disappointing browser in the Galaxy Tab and the Xoom [running Android 3.0 Honeycomb]." Note that various Android licensees rarely replace or enhance Google's included web browser, so Sencha's findings on the Motorola Xoom will also relate to the web performance of other Honeycomb tablets, including new models from Acer, Samsung, and Toshiba.
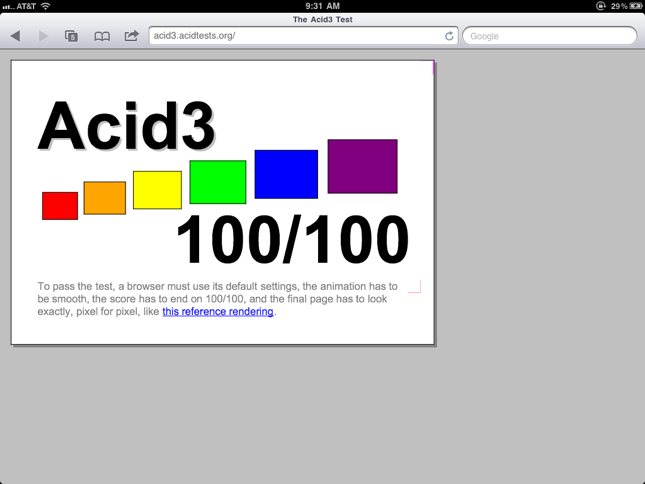
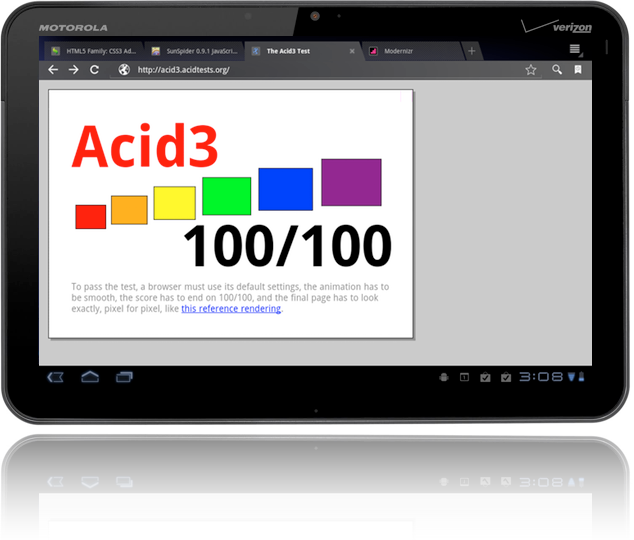
Acid3
The latest Android and iOS browsers both score 100/100 in the Acid3 test, but both exhibited rendering issues. Apple's browser had "a few light red squares in the top right and in the bottom right of the test results," Sencha reported. "Without a doubt, the iPad 2's Acid3 results are solid, but it would have been nice to see this come up to full compliance."
Google's Android 3.0 browser in the Xoom "has two noticeable rendering bugs — first, the letters 'Acid3' are the wrong color and are missing the drop shadow. Second, in the top right there’s a small red box, which is an obvious rendering bug. The Xoom has a perfect numeric score, but it still fails Acid3," the site noted.
Modernizr
The firm next noted the findings of Modernizr, which reports the modern browser features each platform can support. "As we found in our earlier scorecards, just because a browser says something is there, it doesn't mean it works," the company stated.
"Nearly all the major browser features are supported on the iPad 2," Sencha says. "Modernizr found support for SVG, CSS 2D transforms, CSS 3D transforms, CSS transitions, WebGL and Web Sockets. Interestingly enough, Modernizer reported that there was no Inline SVG although we were able to try a few demo sites and saw that it did in fact work, and it also reported that the browser supports WebGL, which we couldn't get to work."
For Android 3.0, Sencha reported that "many features that were not supported in the Galaxy Tab [running Android 2.2] are now supported. Modernizr detects a fairly complete range of HTML5 features, including SVG, Inline SVG and CSS3 3D transformations. There are still features lacking such as WebGL support and Web Sockets and Web Workers." However, the firm again stated that "just because something is present, doesn’t mean it works," as it detailed in its performance tests.
Performance
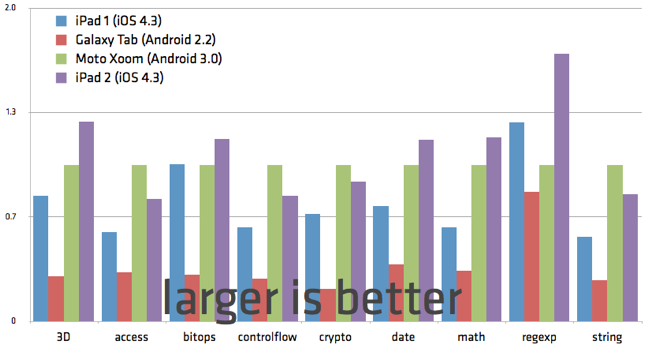
The fast new processors of both the iPad 2 and Xoom provide a big boost in SunSpider JavaScript benchmarks, with both new devices neck in neck in delivering the fastest scores, well in advance of last year's iPad and Galaxy Tab.
In real world tests, Sencha observed that "Without a doubt, the iPad's Mobile Safari browser has the best CSS3 support of any mobile browser we've seen," adding that in both complex animations and web ads, "the iPad 2 nails CSS3." Its tests also reported that "Canvas support on the iPad 2 is first rate," and in embedded HTML5 audio and video, "again, the iPad 2 nails it. Audio plays back quickly and lets you pause and resume. Video comes up quickly and streams without issue in the browser page. The iPad 2's media support is solid."
In contrast, with the Android 3.0 Xoom Sencha reported that "CSS3 animations are almost completely broken. We often found even for the most basic animations the browser skipped frames, incorrectly rendered elements, or didn’t run the animation to completion. If Animations were simply slow, that would be one thing, but the Xoom CSS3 Animation support faces basic correctness issues."
In more complex animation tasks, Android 3.0 provides "an improvement from the Galaxy Tab [running Android 2.2]; the animations actually render. On the other hand, again, they render incorrectly. We found that text sometimes doesn’t appear, parts of the artwork are clipped incorrectly, fonts are rendered poorly, and frames of the animation are dropped. For some of the 3D effects, the browser simply drops the 3D or tries and fails to render the effects. For anything but the most basic CSS transitions and animations the Xoom does not make the grade."
A year after Apple shipped the iPad, Sencha says it is "still incredibly surprised that Google and Motorola have yet to build a mobile browser that has a correct and high-performance CSS3 implementation."
Sencha noted other improvements in Android 3.0, including support for SVG that was missing in the original Galaxy Tab's Android 2.2. Tests of Canvas found "the framerate isn’t great but it does actually work. So generally speaking, Canvas support gets a gentleman’s C." In tests of embedded HTML5 audio and video, the firm said, "we are able to get HTML5 audio to work, although we find that sometimes the audio plays even after we left the page or even closed the browser. We were unable to get HTML5 video to work at all."
Overall web browser capabilities
"We were excited about the first true Android operating system for tablets and had high hopes for a mobile browser that was as powerful as the platform," Sencha observed regarding Android 3.0. "Sadly, the Xoom and Honeycomb are a real disappointment. We found consistent and reproducible issues in CSS3 Animations and CSS3 Transitions among other things. We had issues where the browser either hung or crashed. Regular scrolling was slow or below full framerate. We had issues where media playback failed or performed incorrectly. At times it felt like we were using a preproduction device, but we bought our test device from a Verizon Wireless store."
The report added, "until Google and Motorola ship a patch to update the browser to production quality, don’t expect good results from the Motorola Xoom. We said it in the Galaxy Tab review, and we’ll say it again now: we’re still waiting for the first awesome Android tablet."
For the iPad 2, Sencha reported, "in our testing we tried to throw everything we could at the browser and it had no issues keeping up with the most advanced HTML5 and CSS3 sites. For any developer building for the mobile web, the iPad 2 provides an outstanding platform from which you can use modern browser features." The report also noted the difference between iOS' Safari and its embedded UIWebView browser used by web apps running in Full Screen or within an app, which lack Nitro JavaScript acceleration and some other performance related features.
In conclusion, the company reported, "Apple's devices are leading the vanguard of mobile browser innovation and for the HTML5 app developer this is great news. We're excited to see not only the rate at which Apple adds new features, but the quality of their implementation."
 Daniel Eran Dilger
Daniel Eran Dilger
















 Amber Neely
Amber Neely
 Thomas Sibilly
Thomas Sibilly
 AppleInsider Staff
AppleInsider Staff
 William Gallagher
William Gallagher
 Malcolm Owen
Malcolm Owen
 Christine McKee
Christine McKee










105 Comments
You could say that Android delivers the Full web -- except for HTML4, HTML5, CSS... and some other minor stuff. But it has Flash... or it will, RSN
You could say that Android delivers the Full web -- except for HTML4, HTML5, CSS... and some other minor stuff. But it has Flash... or it will, RSN
But.. but... but... Android is... oh.. nevermind.
But but but Asheron told me in the last thread by DED that android was better at HTML than safari!!
You could say that Android delivers the Full web -- except for HTML4, HTML5, CSS... and some other minor stuff. But it has Flash... or it will, RSN
I'd much rather have Flash support than perfect page rendering of features that are rarely (if ever) used on the websites I visit.
This makes painful reading for Google and Motorola. I am constantly astonished at the lack of intelligence present at Apple's competitors. How on earth can they release a tablet like the Xoom -teasing Apple along the way for a lack of Flash support - without a fully-functional browser!?
They KNOW what tests will be run and how their browser will be judged. They KNOW that their browser will be a major feature point of the device. It just looks to me like they didn't care tuppence about HTML5 et al because they thought Flash support was their trump card...and it hasn't arrived. It's embarrassing.
P.S. Just look at those Galaxy Tab figures!! I pity the fools that bought one of those! It was awful just using it in the shop, I have no idea how anyone in their right mind could use it for 10 minutes and thing decide to get their wallet out and part with actual cash for one when there's an iPad right next to it in so many cases!